01-npm包管理
nvm
nvm安装
需要先卸载nodeJs
安装包下载地址: https://github.com/coreybutler/nvm-windows/releases
下载nvm-update.zip

给该文件添加这两行命令:
text
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
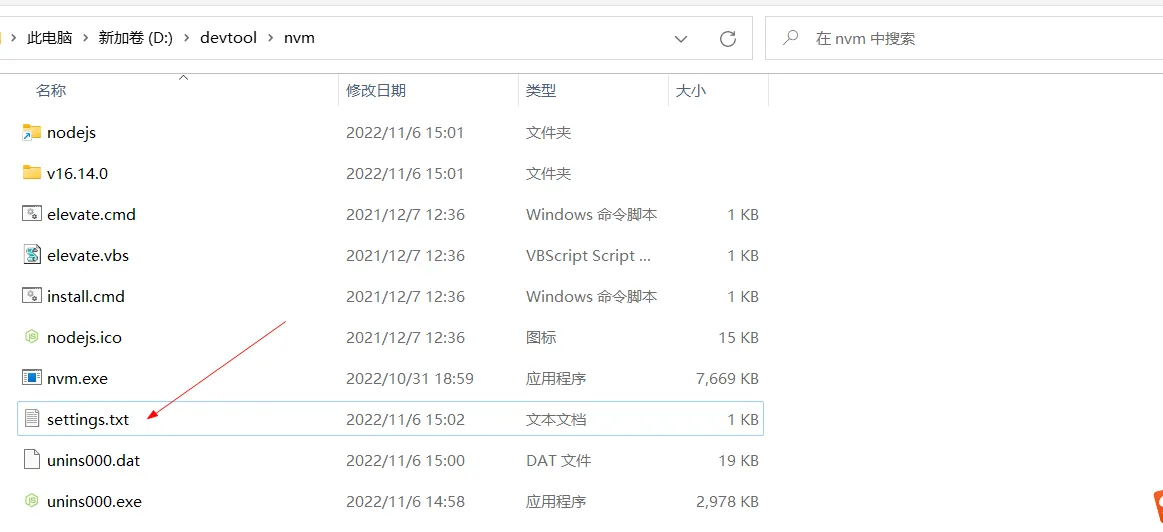
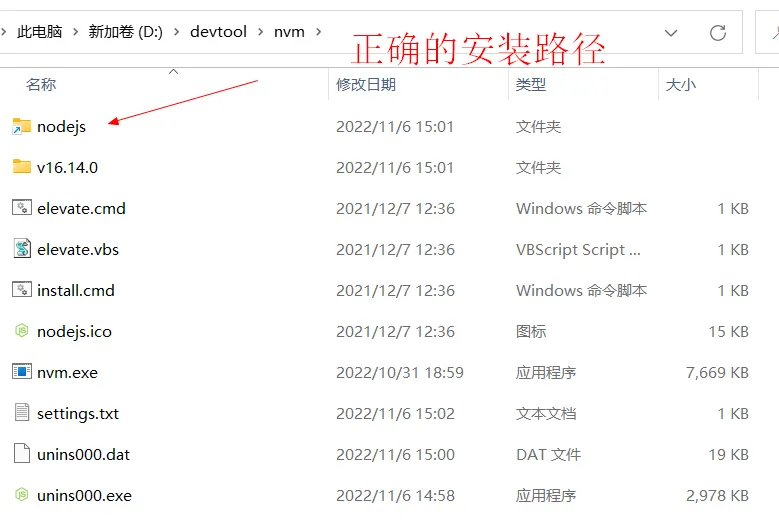
注意:
安装的时候必须要注意路径问题,一个是nvm的路径,一个是下载node的路径。必须是这样的一个关系,不然在切换node的时候会不成功
D:\devtool\nvm
D:\devtool\nvm\nodejs
查看版本
shell
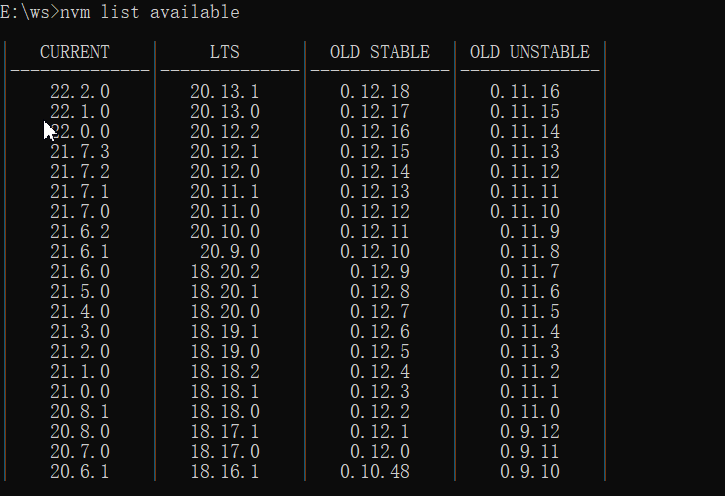
nvm -v显示可下载版本的版本列表
shell
nvm list available
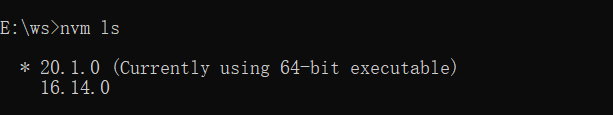
查看安装的所有node.js的版本
shell
nvm ls
安装指定的node.js版本
shell
nvm install 16.15.0使用指定的node.js版本
shell
nvm use 16.15.0换源
shell
#查看所有npm配置
npm config list
#换源
npm config set registry https://registry.npm.taobao.org
#查看源
npm config get registry清理npm缓存
shell
npm cache clean --force查看安装了那些全局包
shell
npm list -g --depth=0下载的时候指定仓库地址
第一种方法
shell
yarn add md5 --registry=https://registry.npmmirror.com/第二种方法
在根目录创建.npmrc文件,还可以指定文件夹下的依赖指定,如果是yarn的话是.yarnrc文件
shell
# .npmrc 或者 .yarnrc
registry=https://registry.npmmirror.com/
# 指定@alife下的依赖的仓库地址,比如@alife/abc @alife/ccc 这种依赖都生效
@alife:registry=https://registry.npmmirror.com/查看指定依赖的可用版本
第一种方法
shell
npm show nuxt versions --json第二种方法
shell
## 看md5的版本列表
yarn info md5 versions查看依赖是否在仓库存在
shell
远程仓库地址/依赖名
https://registry.npmmirror.com/md5安装/更新依赖
全局安装
shell
npm install -g create-react-appshell
yarn global add create-react-appWARNING
如果yarn 安装的时候报错 error Error: certificate has expired,报错的原因:HTTPS 证书验证失败
输入:yarn config get strict-ssl
如果是true,输入:yarn config set strict-ssl false
重新安装即可
WARNING
如果npm 安装的时候报错 error Error: certificate has expired,报错的原因:HTTPS 证书验证失败
输入:npm config get strict-ssl
如果是true,输入:
npm config set strict-ssl false
重新安装即可
局部安装指定版本
shell
npm install axios@1.5.0 --saveshell
yarn add axios@1.5.0 --save使用^操作符,你可以指定一个主要版本的范围。例如,^1.2.3将会安装1.2.x的最新版本,但不包括1.3.0或更高的版本。
shell
npm install lodash@^1.2.3 --save使用~操作符,你可以指定一个次要版本的范围。例如,~1.2.3将会安装1.2.x的最新版本,但不包括1.3.0或更高的版本。
shell
npm install lodash@~1.2.3 --save移除依赖
shell
npm uninstall algoliasearchshell
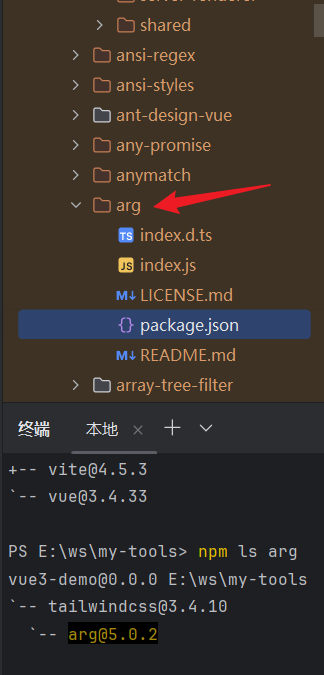
yarn remove algoliasearch查看依赖树
很实用的场景,比如我想看node_modules文件夹的某个依赖的父依赖是哪个。
注意:@开头的都是下面有子文件夹,比如 @vue/shared , @vue只是一个文件夹
shell
npm ls <pageage-name>比如我想看 arg 这个依赖是由谁引入的