
01-flex布局
阮一峰教程:https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
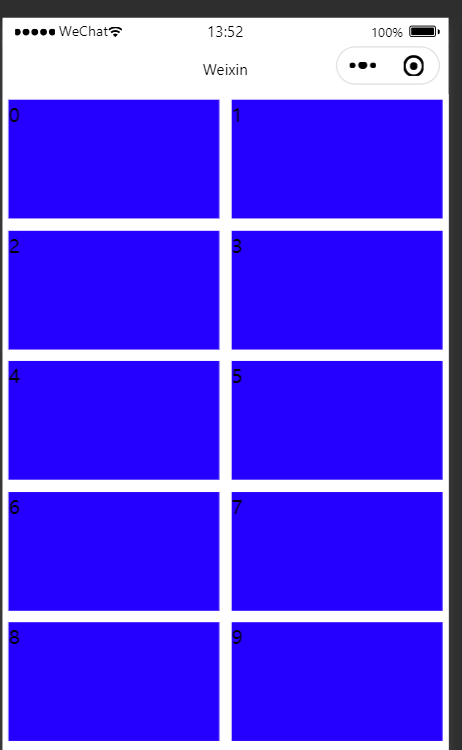
平分布局
html
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
.container {
display: flex;
/*从左到右排列*/
flex-direction: row;
/*对齐方式*/
justify-content: space-between;
/*换行*/
flex-wrap: wrap;
}
.item {
height: 100px;
margin: 5px;
/*因为有margin所以要减去10px*/
width: calc(50% - 10px);
background-color: #2600ff;
}
容器占剩余空间
比如div里面有三个div,两边固定,中间充满剩余的空间
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#aa{
display: flex;
width: 100%;
height: 400px;
}
#id1,#id3{
width: 200px;
background: #ff6600;
height: 100%;
}
#id2{
flex: 1; /*重点*/
background: #000000;
height: 100%;
}
</style>
</head>
<body>
<div id="aa">
<div id="id1"></div>
<div id="id2"></div>
<div id="id3"></div>
</div>
</body>
</html>容器等比缩放
1、使用 aspect-ratio 属性来设置宽高比,配合 width 和 height 的值,可以轻松实现等比缩放。例如:
css
.responsive-box {
width: 100%; /* 或任意你想要的宽度 */
aspect-ratio: 16 / 9; /* 16:9 的宽高比 */
background-color: #4CAF50; /* 背景颜色 */
}2、 div大小缩放0.5,缩放的中心为原来的正中心,然后x轴向右偏移50px
html
<div style="width: 200px;height: 400px;background: #ff6600;transform: translate(50px, 0px) scale(0.5);"></div>
