
10-字体相关
谷歌字体:https://fonts.google.com/?lang=zh_Hans
阿里巴巴字体:https://www.iconfont.cn/fonts/index?spm=a313x.fonts_index.i1.2.27713a81fWHebv&type=3
阿里巴巴普惠体:https://www.alibabafonts.com/#/font
引入自定义本地与在线字体
css
@font-face{
font-family: Arista2; /*字体命名*/
src: url("./abc.ttf");/*字体文件路径*/
font-display: swap; /* 可以是 auto | block | swap | fallback | optional */
}
font-family: "Arista2"; /*引用字体*/- swap:文本会立即使用后备字体,字体加载完成后切换到自定义字体。
- block:在字体加载期间文本不显示,加载后显示自定义字体。
字体加载完成事件
Font Face Observer 是一个轻量级的 JavaScript 库,可以帮助你检测字体是否已经加载:
shell
yarn add fontfaceobserver
<!--或者CDN-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fontfaceobserver/2.1.0/fontfaceobserver.standalone.js"></script>js
const font = new FontFaceObserver('MyFont');
font.load().then(function () {
document.documentElement.classList.add('myfont-loaded');
}).catch(function () {
console.log('Font is not available');
});谷歌字体引入
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Raleway:wght@400;700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Ma+Shan+Zheng&display=swap" rel="stylesheet">
<!--引入霞鹜文楷字体-->
<link rel="stylesheet" href="https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.6.0/lxgwwenkaiscreen.css" media="print" onload="this.media='all'">
<title>使用第三方字体</title>
<style>
body {
/*引入霞鹜文楷字体*/
font-family: "LXGW WenKai Screen";
}
#a1 {
font-family: "Ma Shan Zheng", cursive;
}
#a2{
font-family: "Raleway";
}
</style>
</head>
<body>
<h1>欢迎使用 霞鹜文楷字体!</h1>
<p>这是使用 霞鹜文楷 字体的示例文本。</p >
<div id="a1">
<h1>欢迎使用 Google Fonts!</h1>
</div>
<div id="a2">
<h1>欢迎使用 Google Fonts!</h1>
</div>
</body>
</html>阿里巴巴iconfont字体转base64并引入使用
平时使用阿里巴巴的iconfont字体需要下载字体到本地或通过网址引入字体才能使用,但有些情况可能不允许这么做,例如小程序与平常web开发中引入字体图标的方式不一样,必须先转为base64再引入,以下介绍iconfont字体转base64并引入使用的方法
1、去阿里巴巴字体库下载字体,解压,会得到一大堆文件
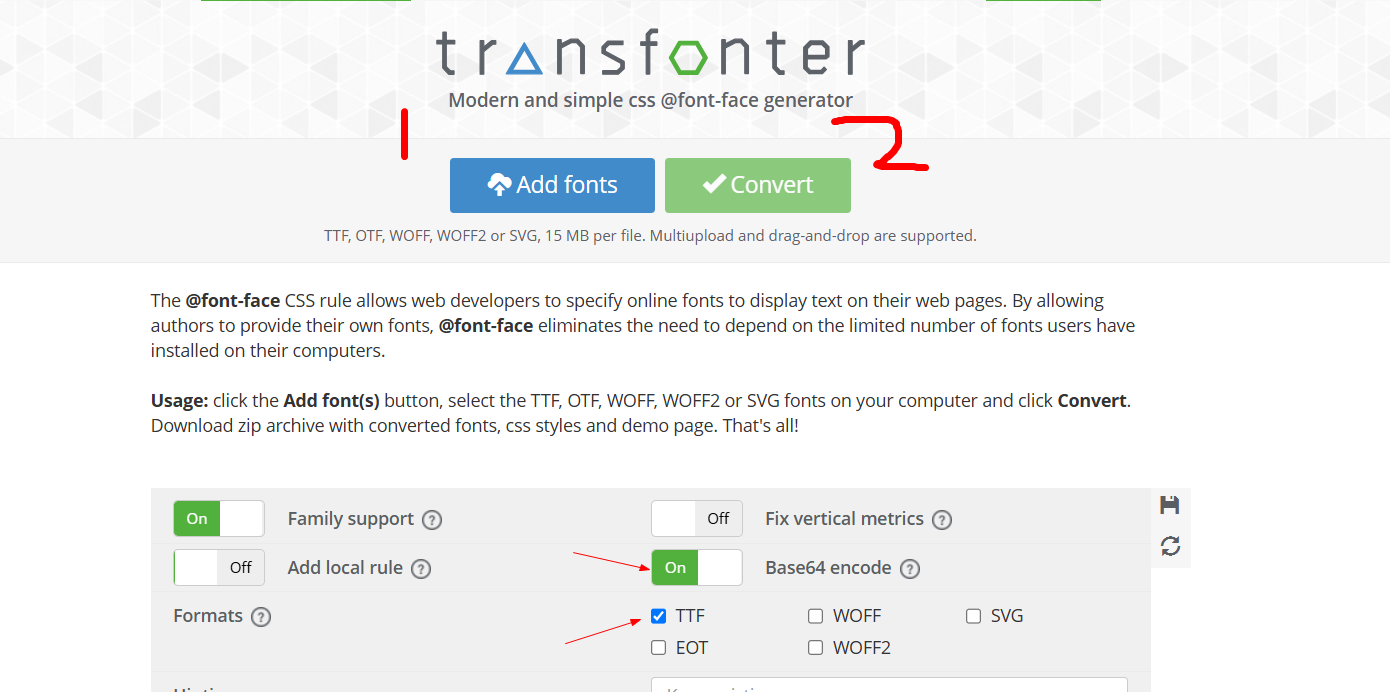
2、转换 ttf 文件为 base64,推荐去 https://transfonter.org 转换 
3、下载后,得到一个压缩文件,解压后,会有一个stylesheet.css的css文件

