
umami流量监控
sealos一键部署:https://zhuanlan.zhihu.com/p/649380136
简介
Umami 是 是谷歌分析的一个简单、快速、注重隐私的替代品。
官方网站:https://umami.is/
开源地址:https://github.com/umami-software/umami
演示地址: https://app.umami.is/share/8rmHaheU/umami.is
优点
- 简单分析 Umami 只测量你关心的重要指标:网页浏览量、使用的设备以及访问者的来源。这些数据都在一个易于浏览的页面上展示。
- 不限网站数量 Umami 通过一次安装就可以跟踪无限数量的网站,甚至还可以跟踪子域名和单个的 URL。
- 绕过广告拦截器 Umami 由你在自己进行托管部署,所以你可以有效地避免 Google Analytics 不同的广告拦截器。
- 轻量级 追踪脚本很小(只有 2KB),而且支持 IE 等旧版浏览器。
- 多账户 Umami 可用于为朋友或客户托管数据,只需创建一个单独的账号,他们就可以开始在自己的仪表板上跟踪自己的网站。
- 共享数据 如果你想公开分享你的统计数据,那么你可以使用一个唯一生成的 URL 进行共享。
- 移动端友好 Umami 界面已针对移动设备进行了优化,因此你可以从任何地方查看你的统计数据。
- 数据所有权 由于 Umami 是自托管的,因此你拥有所有数据。无需将你的数据交给第三方进行利用。
- 注重隐私 Umami 不收集任何个人身份信息,并对收集的所有数据进行匿名处理。
- 开源 Umami 是开源的,并采用 MIT 的开源协议
支持多种数据库:
- 默认推荐 PostgreSQL(性能更优)。
- 也兼容 MySQL/MariaDB。
- 还支持 SQLite(适合轻量级使用)。
本地安装
其实仓库的README.md文件有部署步骤。很简单
第一步,拉取代码
shell
# 克隆仓库,拉取代码
git clone https://github.com/umami-software/umami.git
cd umami第二步,在根目录创建.env文件,
shell
## DATABASE_URL=mysql://用户名:密码@IP:端口/数据库名称
DATABASE_URL=mysql://root:123456@localhost:3306/umami第三步,编译代码,直接就链接数据库自动创建表了,很方便
测试用的
shell
# 编译打包
npm run build
# 本地启动,
npm run dev实际生产环境用的,注意,一定要注意顺序,先build再start,build会初始化数据库,还会在根目录生成.next文件夹,中间会下载地理数据文件GeoLite2-City.mmdb,会很耗时, 需要等待一会才行。大概58M大小
shell
# 编译打包
npm run build
# 启动应用
npm start初始登录账号密码为 admin 和 umami,登录后可以在设置中修改
默认是英文的,但是可以设置为中文显示!!!
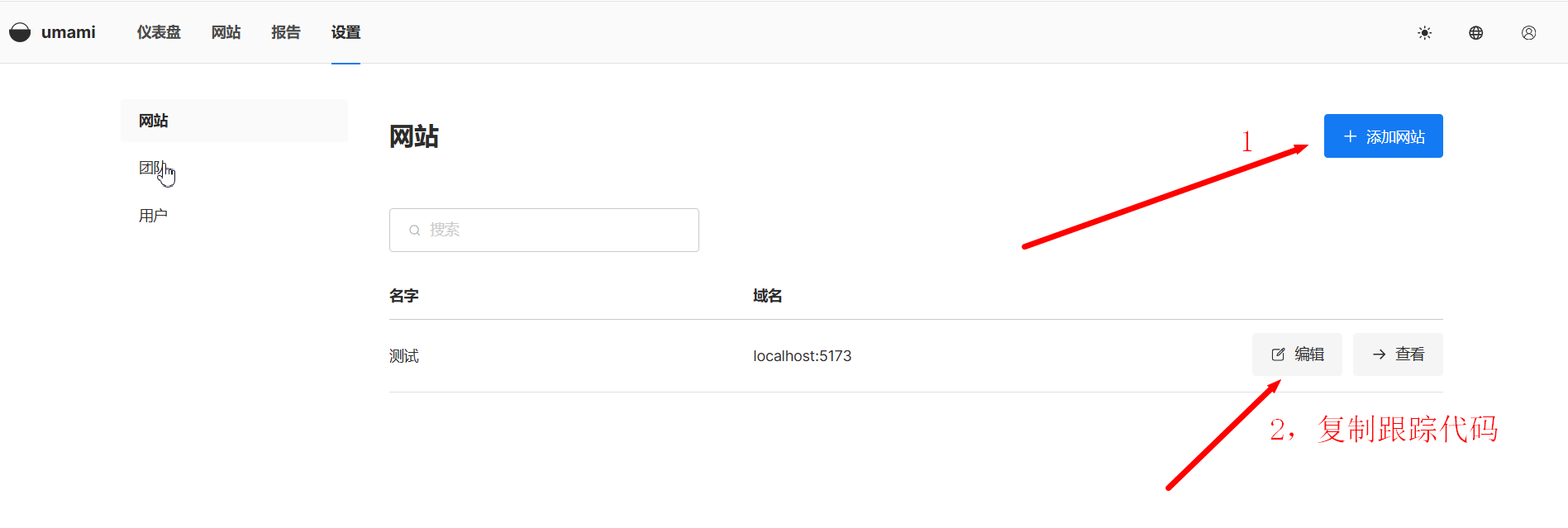
进去之后创建web网站,然后复制跟踪代码到自己的网站就可以了,很简单。

Vercel部署
详细介绍如何在 Vercel 上免费部署 umami,并且使用 Vercel 创建一个免费的数据库。
1. 在 Github Fork umami 项目
fork https://github.com/umami-software/umami 到自己的 github 账号
2. 在 Vercel 导入 umami 项目
打开 https://vercel.com,如果没有账号需要先注册,来到 Overview 面板,点击 Add New,选择 Project
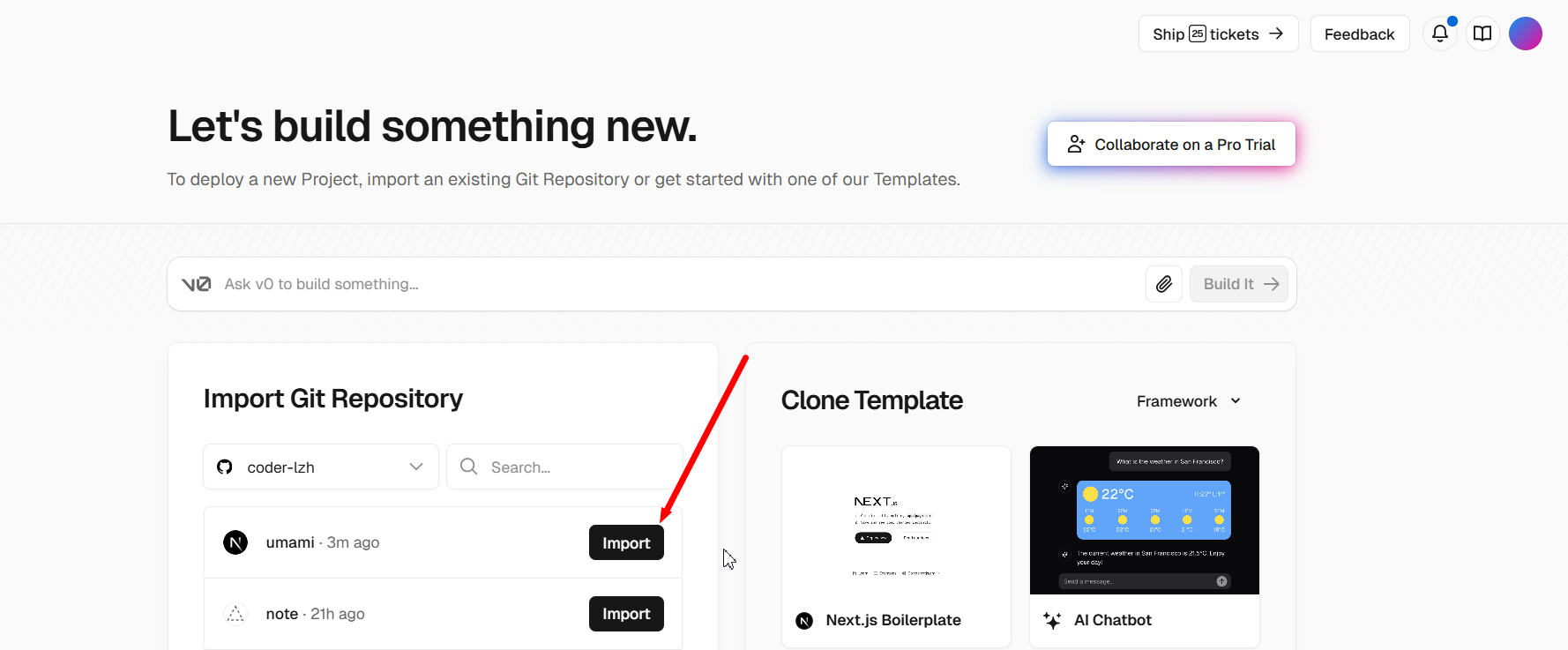
选择刚刚 fork 的 umami 项目,点击 Import

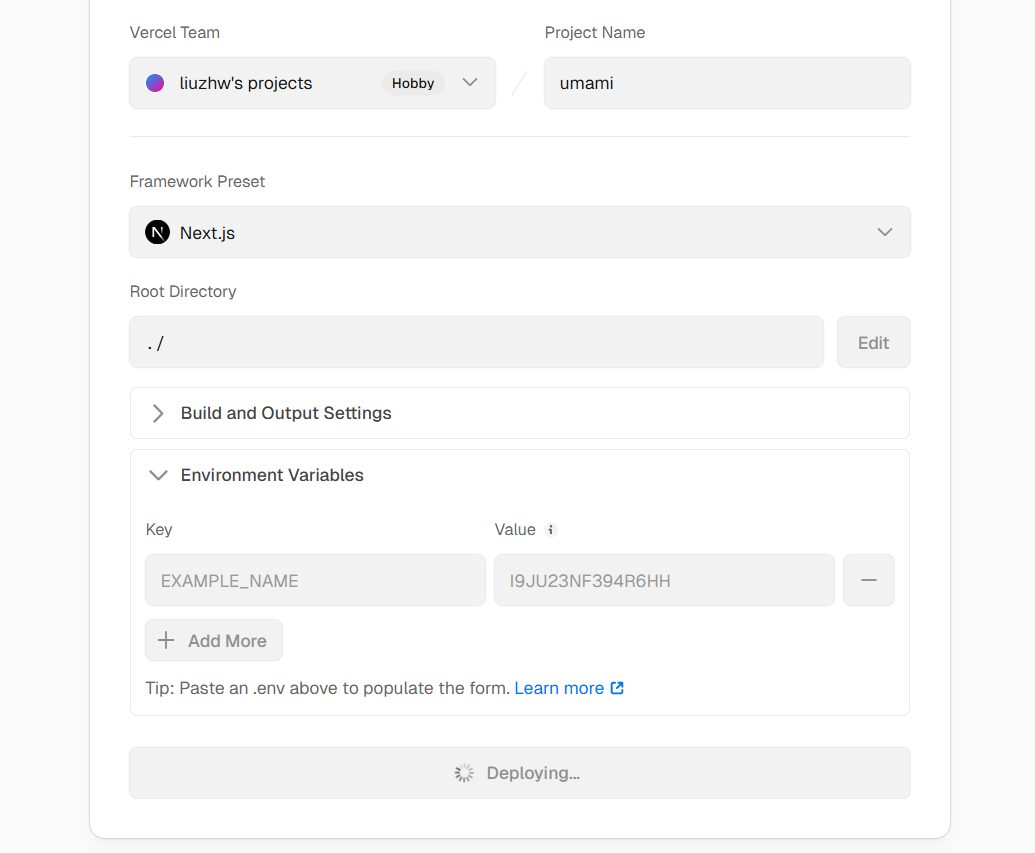
进入 New Project 页面,Environment Variables 是必需的,需要添加 DATABASE_URL,这些值在项目初始安装中会被用来作为 umami 配置。先空着不填,稍后我们会同样使用 Vercel 创建一个免费的数据库。
此处直接点击 Deploy 部署即可,由于没有提供环境变量,Vercel 会提示部署失败。

3. 在 Vercel 创建 Neon 数据库并关联
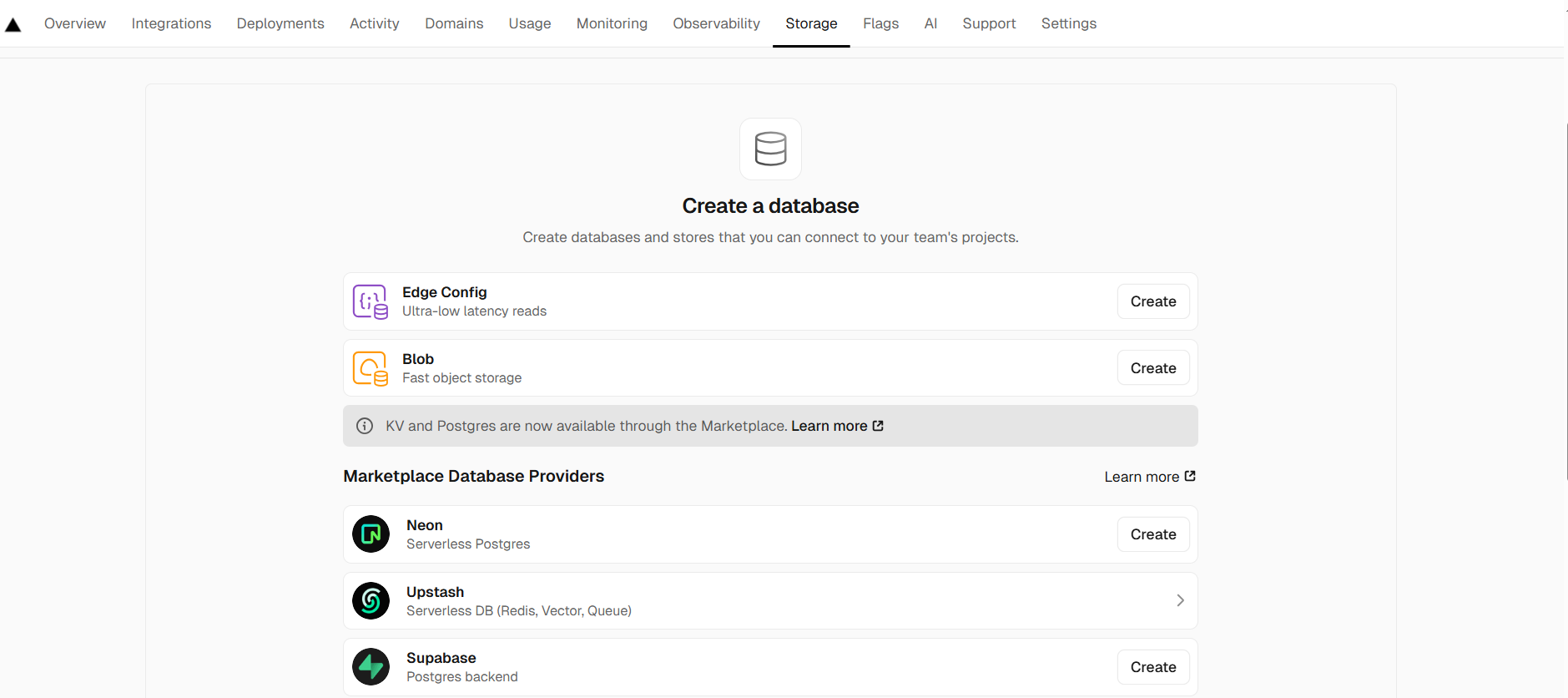
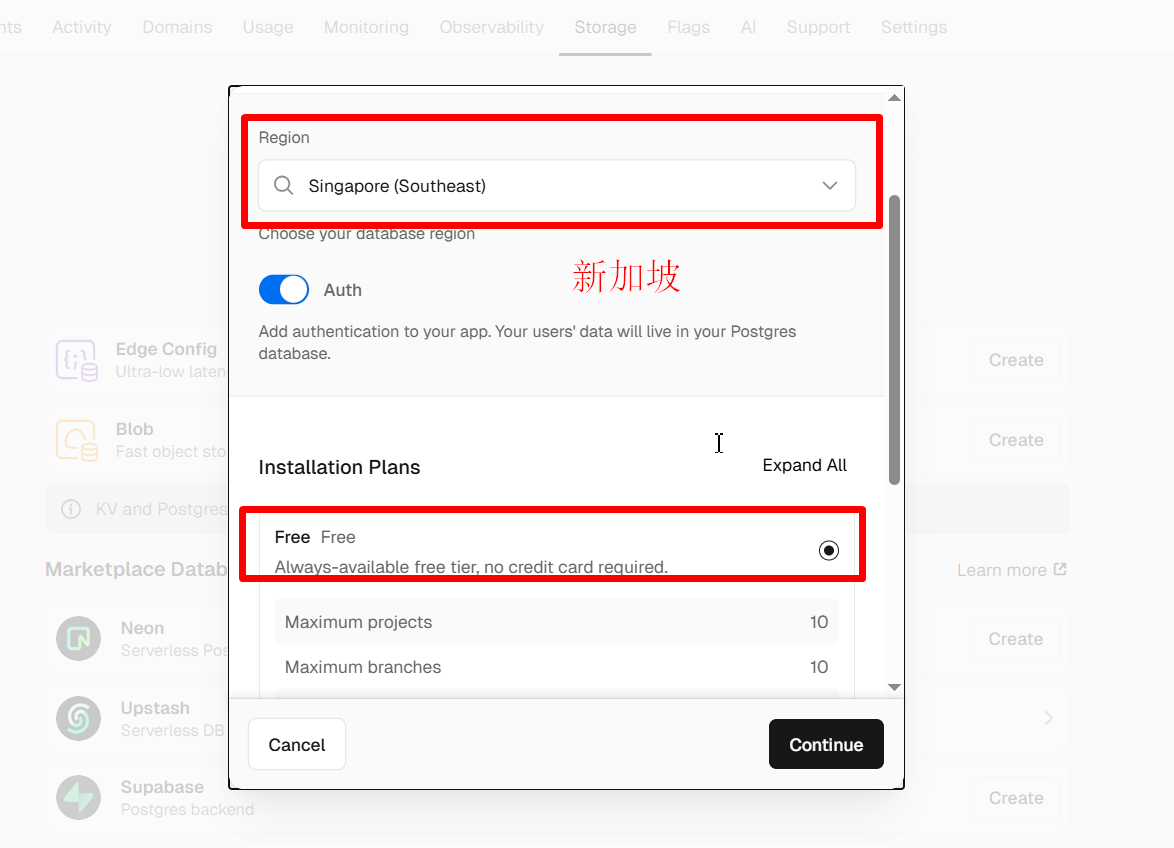
切换到 Storage 面板,点击 Create Database,umami 官方文档要求使用 PostgreSQL,所以此处我们选择 Neon 。


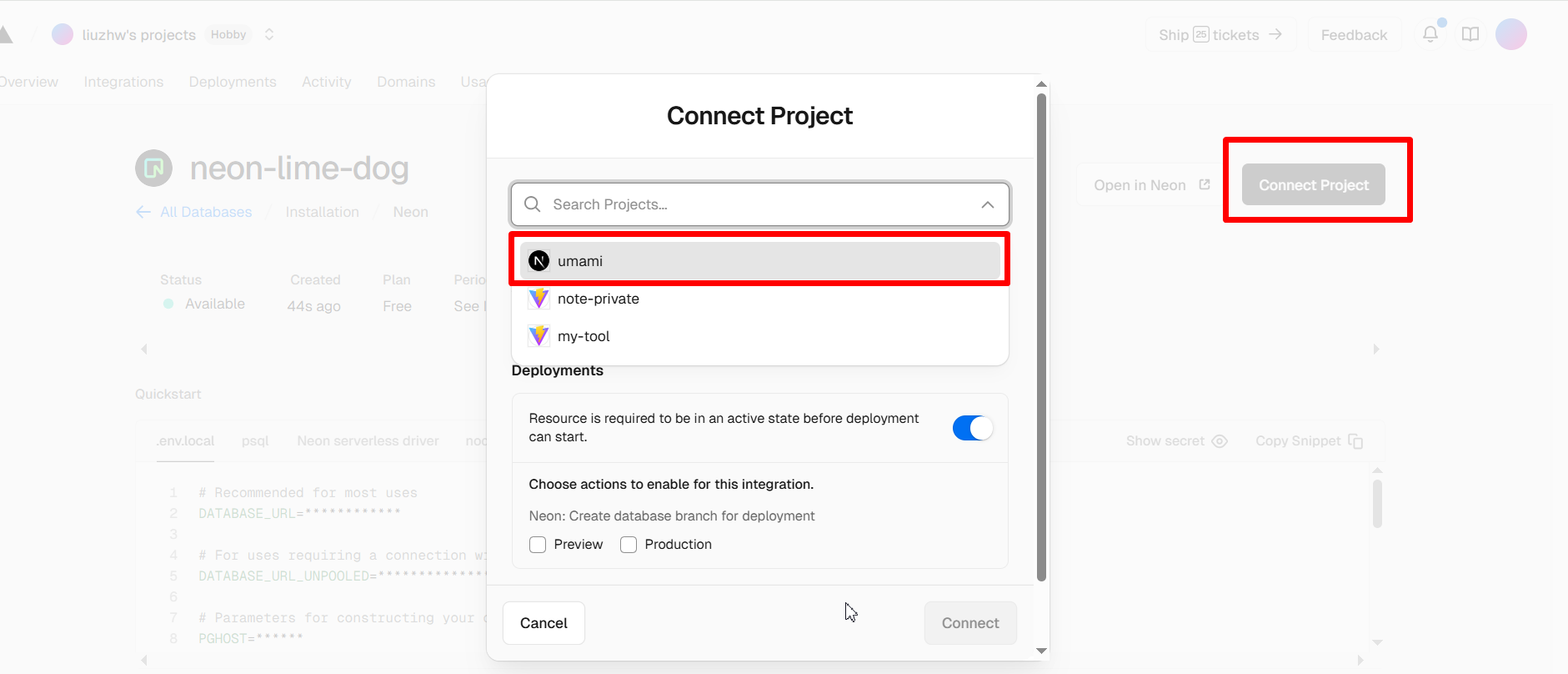
创建成功后,进入数据库页面,点击 Connect Project

4. 重新部署 umami 项目
连接好数据库后,就可以重新部署了,点击 umami 项目,进入 Deployments 面板,找到刚才部署失败的 deployment,点击 Redeploy 重新部署,成功部署大约需要几分钟时间。
部署成功后,登录 umami 后台。初始账号密码:
UserName: admin Password: umami

