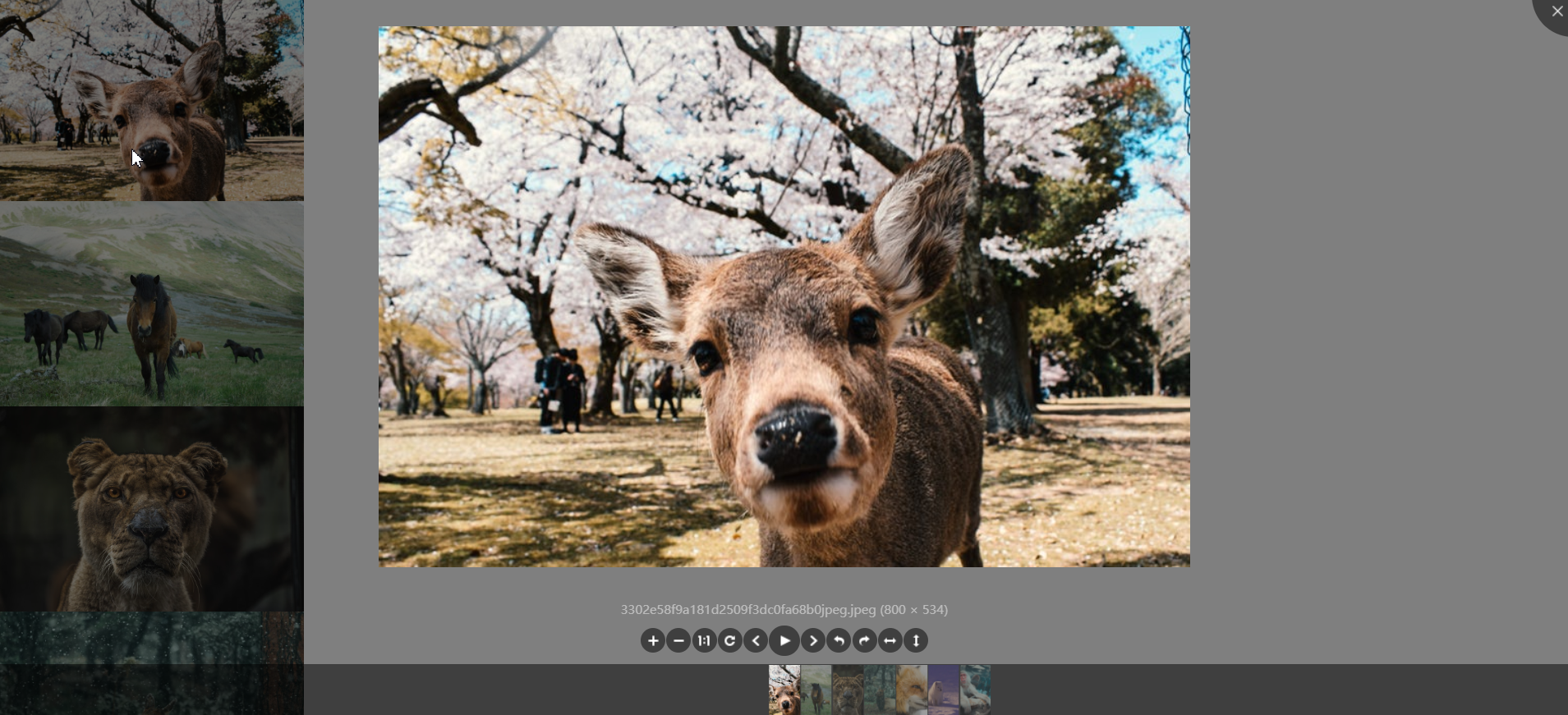
照片预览
v-viewer实现
基于 viewer.js 插件,用于 Vue 的图像查看器组件
参考:https://devpress.csdn.net/vue/66cd75770bfad230b8b010c1.html
1、第一种写法
json
{
"v-viewer": "^3.0.13",
"viewerjs": "^1.11.6"
}vue
<template>
<div>
<viewer :images="imageUrls">
<img v-for="(image, index) in imageUrls" style="width: 300px;" :src="image" :key="index" />
</viewer>
</div>
</template>
<script setup>
import { onMounted, ref, nextTick } from 'vue';
import 'viewerjs/dist/viewer.css'
import { component as Viewer } from "v-viewer"
let imageUrls = ref([
'https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg',
'https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg',
'https://fuss10.elemecdn.com/0/6f/e35ff375812e6b0020b6b4e8f9583jpeg.jpeg',
'https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg',
'https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg',
'https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg',
'https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg',
])
</script>第二种写法(推荐)
vue
<template>
<div ref="image">
<img
:src="item"
alt=""
class="image"
@click="getOnclick"
:data-original="`${item}`"
v-for="item in imageList"
/>
</div>
</template>
<script setup>
import Viewer from "viewerjs";
import "viewerjs/dist/viewer.css";
import {reactive, ref, onMounted, nextTick} from "vue";
let imageList = reactive([
"https://cdn.uviewui.com/uview/swiper/1.jpg",
"https://cdn.uviewui.com/uview/swiper/swiper1.png",
"https://cdn.uviewui.com/uview/swiper/swiper2.png",
"https://cdn.uviewui.com/uview/swiper/swiper3.png",
]);
const image = ref(null);
const getOnclick = () => {
const viewer = new Viewer(image.value, {
// 相关配置项,详情见下面
});
};
</script>
<style scoped>
.image {
width: 400px;
height: 200px;
cursor: pointer;
display: block;
margin-top: 20px;
}
</style>