markdown主题
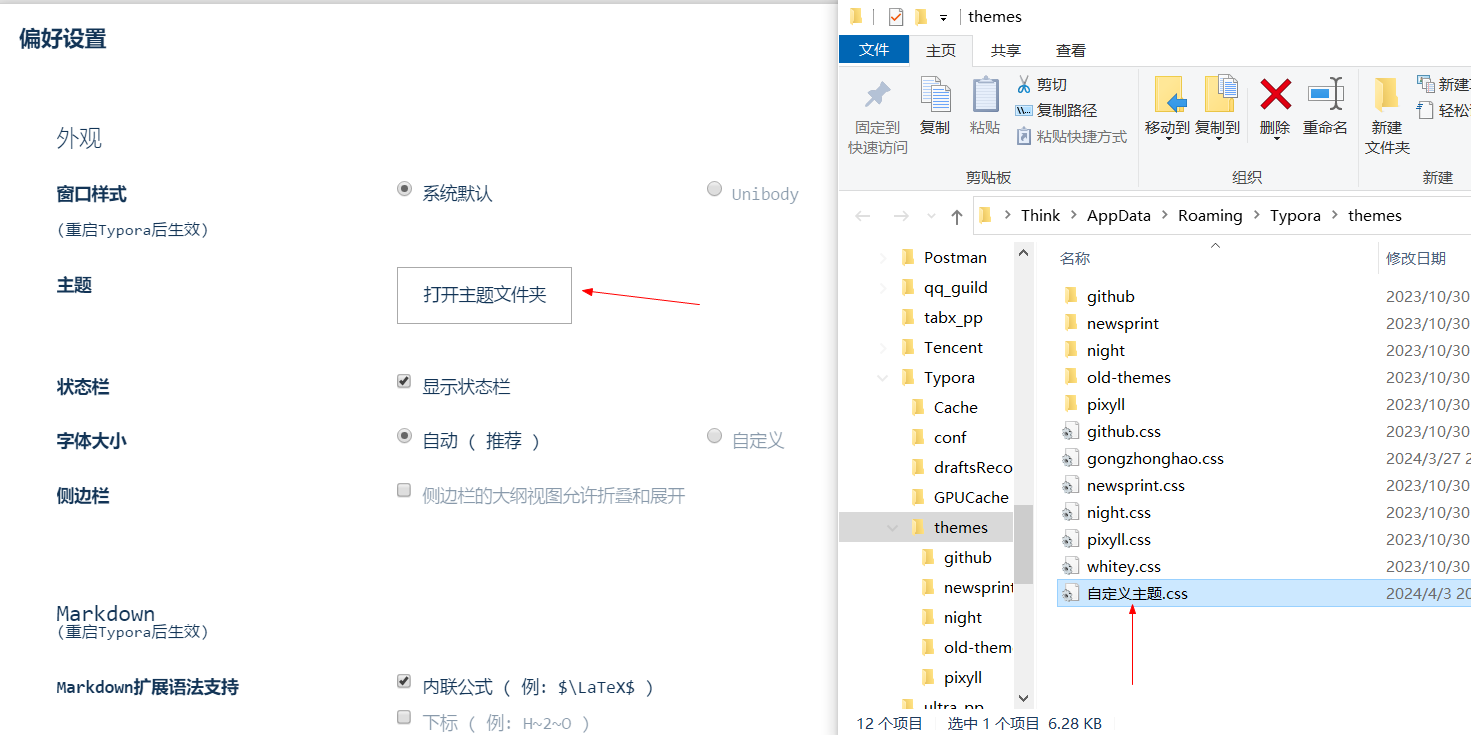
设置自定义主题。打开Typora>文件>偏好设置>打开主题文件夹,添加好主题之后,重启Typora,在主题菜单选择刚添加的主题
主题1

css
:root {
--demo-color: #42B983;
/* --demo-color: #41B883; */
--thead-color: var(--demo-color);
/* 表头背景色 */
--th-color: #d9f1e6;
/* 间隔行背景色 */
--tr-color: #f9fdfb;
--tr2-color: #f2faf6;
--table-color: var(--demo-color);
/* 超链接颜色 */
--a-color: var(--demo-color);
/* 标题颜色 */
--title-color: #000;
/* 文字颜色 #34495e #2c3e50 */
--text-color: #123456 ;
--font-1: "Jetbrains Mono", "DejaVu Sans Mono", "Inconsolata", "Consolas";
--font-2: "Inconsolata", "Menlo","Monaco", 'Fira Code', 'Roboto Mono', monospace ,"Consolas";
/* 内容字体 */
--body-font:var(--font-1);
/* 代码字体 */
--code-font:var(--font-1);
/* 代码块字体 */
--codes-font:var(--font-1);
/* --side-bar-bg-color: #fff;*/
--control-text-color: #777;
--red1: #ff0000;
/* 高亮颜色 */
--highlight-color: var(--red1);
}
* {
/* 关闭字体连写 */
font-variant-ligatures: none;
}
html {
font-size: 18px;
}
body {
font-family: var(--body-font);
color: var(--text--color);
-webkit-font-smoothing: antialiased;
line-height: 1.6rem;
letter-spacing: 0;
margin: 0;
overflow-x: hidden;
}
#write {
max-width: 860px;
margin: 0 auto;
padding: 20px 30px 100px;
}
@media only screen and (min-width: 1400px) {
#write {
max-width: 1024px;
}
}
@media only screen and (min-width: 1800px) {
#write {
max-width: 1200px;
}
}
/* 超链接 */
a {
color: var(--a-color);
font-weight: 600;
padding: 0 2px;
text-decoration: none;
}
/* 引用 */
blockquote {
border-left: 0.375rem solid #42b983;
padding: 0.625rem 0.9375rem;
background-color: #ebf7f2;
}
/*段落*/
#write p {
/* font-size: 16px;
padding-top: 8px;
padding-bottom: 8px;
margin: 0;
line-height: 26px;
color: black; */
/* font-size: 16px; */
margin: 0.2rem;
/* line-height: 18px; */
}
#write h1,
#write h2,
#write h3,
#write h4,
#write h5 {
color: var(--title-color);
margin: 1.5rem 0;
font-weight: bold;
line-height: 1.4;
cursor: text;
}
#write h1 {
text-align: center;
font-size: 2.2rem;
line-height: 2.2;
color: #fff;
background-color: var(--demo-color);
}
#write h2 {
font-size: 1.8rem;
border-bottom: 3px solid var(--demo-color);
}
/* h2::before {
content: '# ' !important;
color: var(--demo-color);
} */
/* 标题字 */
#write h2 span {
display: inline-block;
background: var(--demo-color);
color: #fff;
padding: 0.1875rem 0.8rem;
border-top-right-radius: 0.1875rem;
border-top-left-radius: 0.1875rem;
margin-right: 0.1875rem;
}
#write h2:after {
display: inline-block;
content: "";
vertical-align: bottom;
border-bottom: 2.785rem solid #efebe9;
/* 阴影宽 */
border-right: 20px solid transparent;
}
#write h3 {
font-size: 1.6rem;
/* color: var(--demo-color); */
/* display: inline-block; */
/* border-bottom: 0.125rem solid var(--demo-color); */
/* text-decoration:underline; */
/* border-left: 0.4375rem solid var(--demo-color); */
/* padding: 0.3125rem 0.625rem; */
}
#write h4 {
font-size: 1.4rem;
/* display: inline-block;
padding: 0 0.5rem;
border: 1px solid var(--demo-color);
border-top: 0.25rem solid var(--demo-color);
margin: 0; */
}
#write h5 {
font-size: 1.2rem;
}
#write hr {
height: 0.125rem;
padding: 0;
margin: 1rem 0;
background-color: var(--demo-color);
border: 0 none;
overflow: hidden;
box-sizing: content-box;
}
/* ------- 代码块 ------- */
#write .md-fences {
border: 1px solid #e8e8e8;
border-radius: 10px;
background-color: #fafafa;
background-color: #f8f8f8;
background-color: #f3f6f9;
/* background-color: #282c34; */
padding: 0.5rem;
line-height: 1.5rem;
font-family: var(--font-1);
/* 字符左右间距 */
/* letter-spacing: 1px; */
}
/* MAC的三个图标 */
.CodeMirror-wrap .CodeMirror-scroll {
padding-top: 22px;
/* 代码距离左边 */
padding-left: 0.7rem;
/* padding-left: 10px; */
}
/* 竖线 */
.CodeMirror-gutters {
margin-top: 20px;
margin-right: 20px;
}
/* 红色点 */
#write .md-fences:before {
content: "";
z-index: 4;
display: block;
position: absolute;
top: 9px;
left: 13px;
width: 15px;
height: 15px;
border-radius: 50%;
float: left;
background-color: #fa3534;
}
/* 橙色点 */
#write .CodeMirror-scroll:before {
content: "";
z-index: 4;
display: block;
position: absolute;
top: 0px;
left: 29px;
width: 15px;
height: 15px;
border-radius: 50%;
float: left;
z-index: 999;
background-color: #ff9900;
}
/* 绿色点 */
#write .md-fences::after {
content: "";
z-index: 4;
display: block;
position: absolute;
top: 9px;
left: 63px;
width: 15px;
height: 15px;
border-radius: 50%;
float: left;
background-color: #19be6b;
}
/* ------- `代码` ------- */
#write code {
padding: 0.125rem 0.5rem;
border-radius: 2px;
color: #f56c6c;
background-color: #fef0f0;
font-family: var(--code-font);
}
/* ------- 高亮 ------- */
/* .md-pair-s .md-plain{ */
#write mark {
background-color: transparent;
color: var(--highlight-color);
font-weight: bold;
}
/* ------- 表格 ------- */
#write table {
padding: 0;
word-break: initial;
text-align: center;
border: 2px solid var(--table-color);
}
#write thead {
/* color: var(--thead-color); */
}
#write table th {
font-weight: bold;
color: var(--thead-color);
background-color: var(--th-color);
border: 1px solid var(--table-color);
border-bottom: 0;
margin: 0;
padding: 6px 13px;
}
#write table tr {
border: 1px solid var(--table-color);
margin: 0;
padding: 0;
background-color: var(--tr-color);
}
/* 双行渐变 */
#write table tr:nth-child(2n) {
background-color: var(--tr2-color);
}
#write table td {
border: 1px solid var(--table-color);
margin: 0;
padding: 6px 13px;
}
/* ------- 大纲 ------- */
.outline-item:hover {
color: #fff;
background-color: var(--demo-color);
}
.outline-item-active {
color: var(--demo-color);
}
.outline-item-active:hover {
color: #fff;
}
/* ------- 图片 ------- */
.md-image {
margin: 1.2rem auto;
border-radius: 4px;
}
.md-image img {
border-radius: 4px;
box-shadow: 6px 6px 18px 10px #eee;
}