如何在个人网站中接入谷歌广告
参考:https://zhuanlan.zhihu.com/p/597865914
https://asenkits.top/article/9997efcb-6174-4268-8571-d376c08a4641
注意!!!
主域名与子域名
在2023年,Google Adsense 变更了一次政策,在那之后便不再需要单独配置子域名了。 也就是说,当你的主域名配置完成后,所有的子域名都可以使用。
比如你申请了 example.com, 那么当一切就绪的时候,你就可以直接在 sub.example.com 上发布广告了 (当然,也需要能在子域名访问到 ads.txt)。
前置工作准备
点击下面链接进入谷歌广告联盟网站,登录你的谷歌账号 https://www.google.com/adsense
sign up后填写网站域名、收款地区、勾选条款后点击开始使用 。
注意,必须填写一级域名!!!
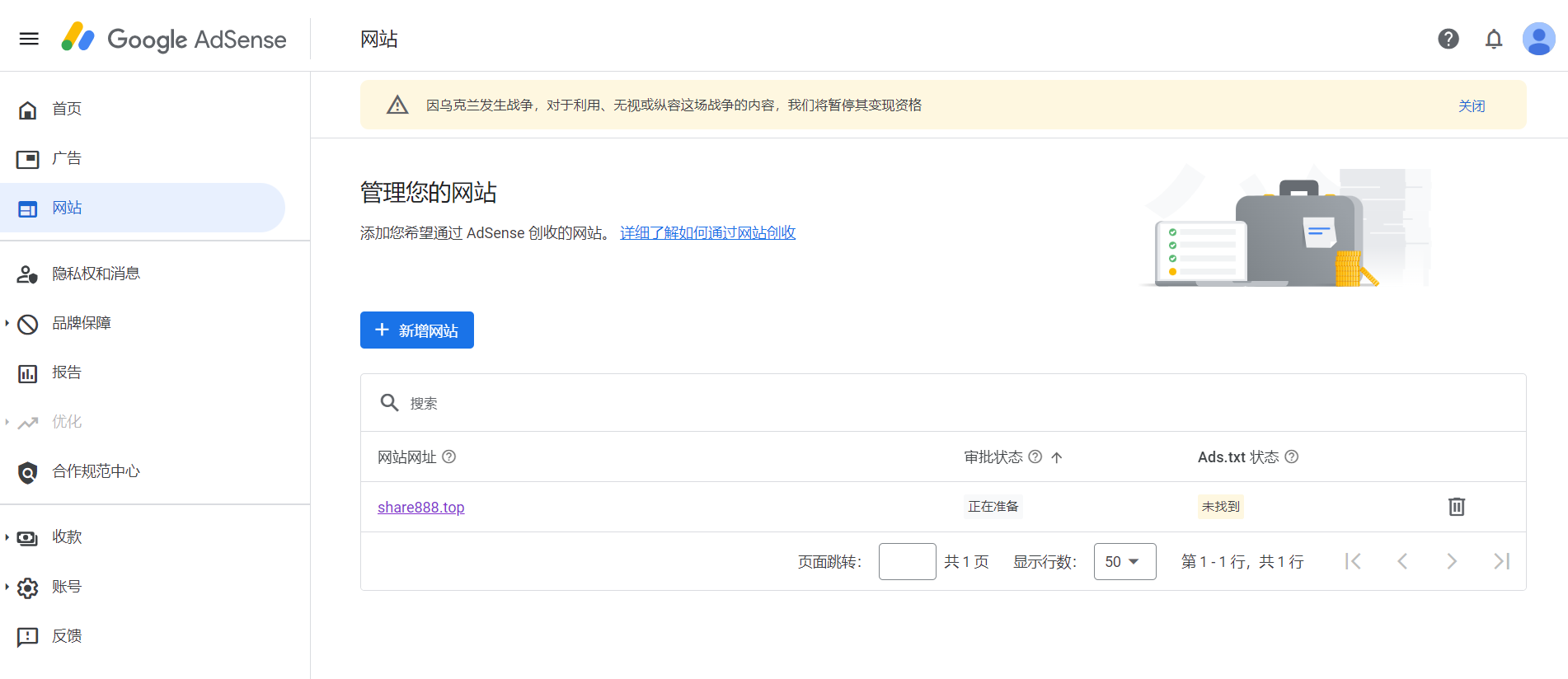
进去之后,按照规定填写资料,等待审核  查看网站是否通过审核,过程会非常的漫长,可能需要几周的审核
查看网站是否通过审核,过程会非常的漫长,可能需要几周的审核 
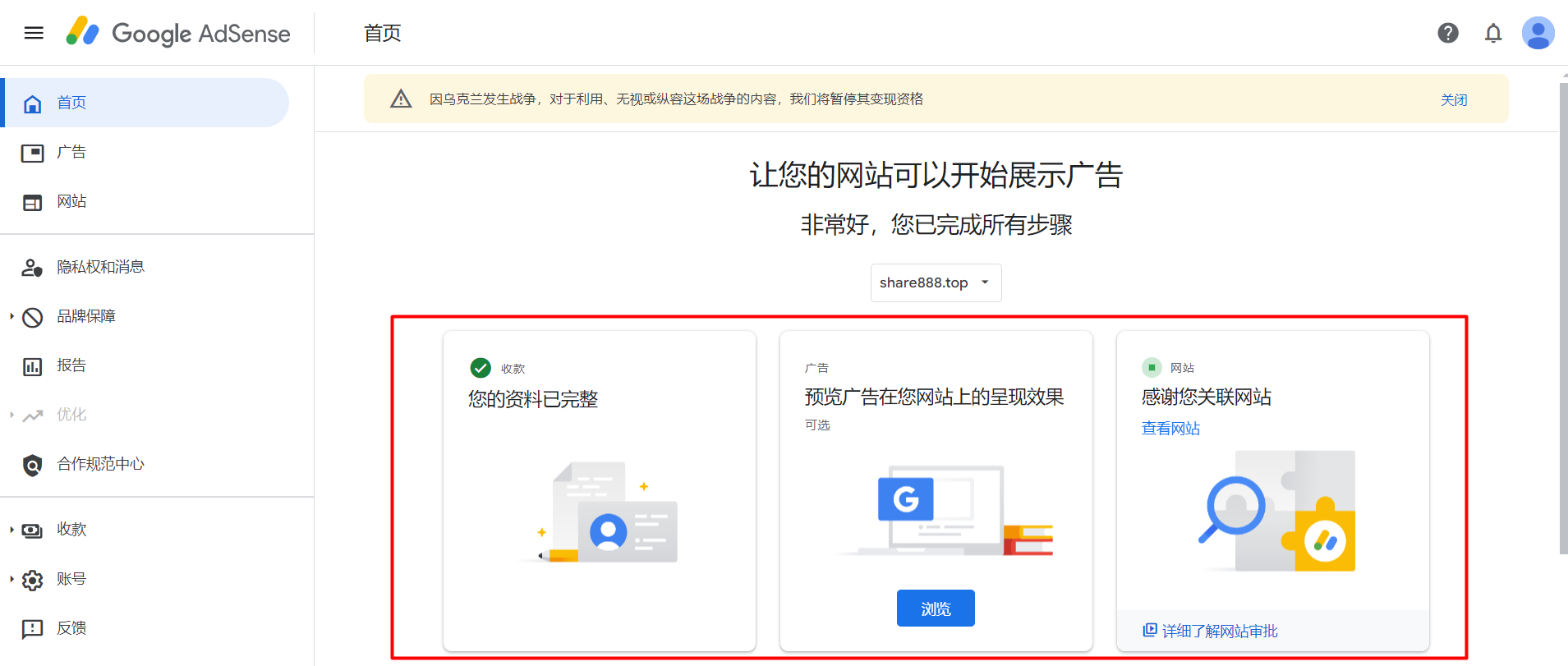
审核成功之后的样子。审核了3周,终于审核成功了。嘻嘻嘻 
自动接入广告
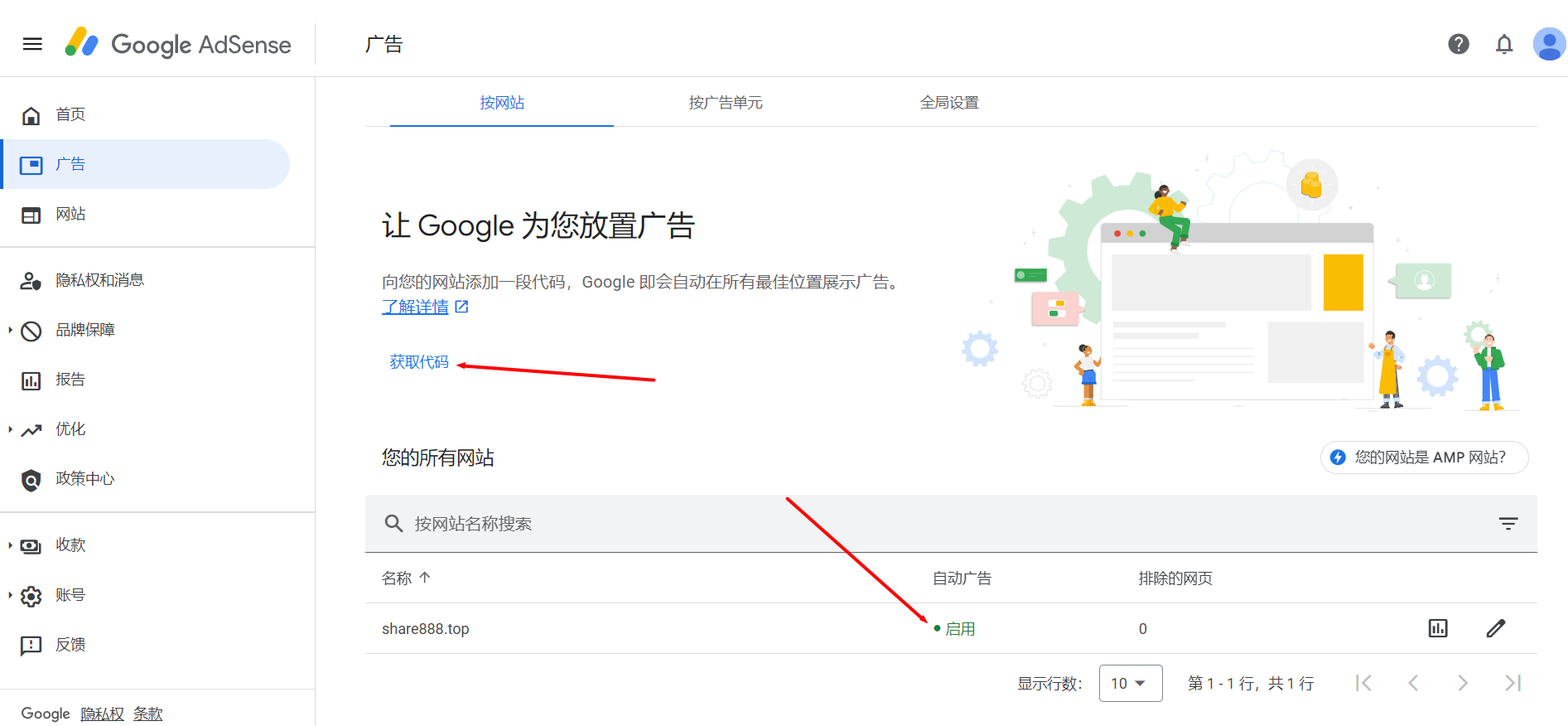
完全不需要你动手,谷歌会自动加上,很nice。  很简单的一步,只需要在所有的网页的 head 中添加一个 script 即可。 在 VitePress 中,你可以使用 站点配置 - head 来轻松完成。
很简单的一步,只需要在所有的网页的 head 中添加一个 script 即可。 在 VitePress 中,你可以使用 站点配置 - head 来轻松完成。
配置完成并部署后,最多可能一个小时之后就可以在你的网站上看到自动广告出现了。
js
export default defineConfig({
// 其他配置省略...
head: [
// Google adsense
['script', {
async: 'async',
// 记得替换成你的真正的 src
src: 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxxx',
crossorigin: 'anonymous',
}],
// ...
]
// ...
})自动广告插入成功的样子 

自定义广告
除了这种自动出现的广告,你也可以选择配置广告单元,然后插入到任何你希望的位置。
在广告界面,前往 按广告单元 标签,可以看到这里能够创建广告单元。 
创建广告单元完成后,获取到的代码大致如下: 
它分为3个部分: 一段 script、一段 ins,然后又是一段 script。
其中,第一段 script 的内容其实跟我们上面在自动广告中配置到每个页面 head 中的内容一样, 因此如果你配置了,其实可以不管它。
那么接下来,就是如何在 Vue 中添加后面这两段内容。
首先,我们先在 VitePress 的配置文件 config.js 中添加一个 head:
js
export default defineConfig({
// 其他配置省略...
head: [
// Google adsense 文章广告单元
['script', {},
`
window['addAds'] = function(){
(adsbygoogle = window.adsbygoogle || []).push({});
}
`],
// ...
]
// ...
})用来将上面第三段的 script 放到 window.addAds 中,方便在 Vue 的生命周期中调用它。为什么要这样?因为 Vue 模板中不允许再插入 script 标签, 因此我们要借助 onMounted 钩子来达成调用代码的目的。
然后我们找个地方,创建一个 Vue 组件 --- 文章内嵌广告,比如它叫 AdUnitForInArticle.vue:
vue
<script setup>
import { onMounted ,defineProps } from 'vue'
const props = defineProps({
dataAdSlot: {
default: "",
type: String,
},
});
onMounted(() => {
try {
window.addAds()
console.log('AdUnit loaded')
} catch (e) {
console.log(e)
}
})
</script>
<!-- 文章广告单元 data-ad-client可以写死,因为都是一样的-->
<template>
<div class="gads">
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="xxxxxxxxxxxxxxxxxxxxxx"
:data-ad-slot="dataAdSlot"></ins>
</div>
</template>docs.vitepress\theme\index.js 全局注册组件
js
import DefaultTheme from 'vitepress/theme'
import AdUnitForInArticle from '../component/AdUnitForInArticle.vue'
export default {
...DefaultTheme,
enhanceApp({ app, router, siteData }) {
app.component('AdUnitForInArticle', AdUnitForInArticle)
},
}在其他地方引用
md
这是广告上面的文字
<AdUnitForInArticle :data-ad-slot="xxxx"/>
这是广告下面的文字问题
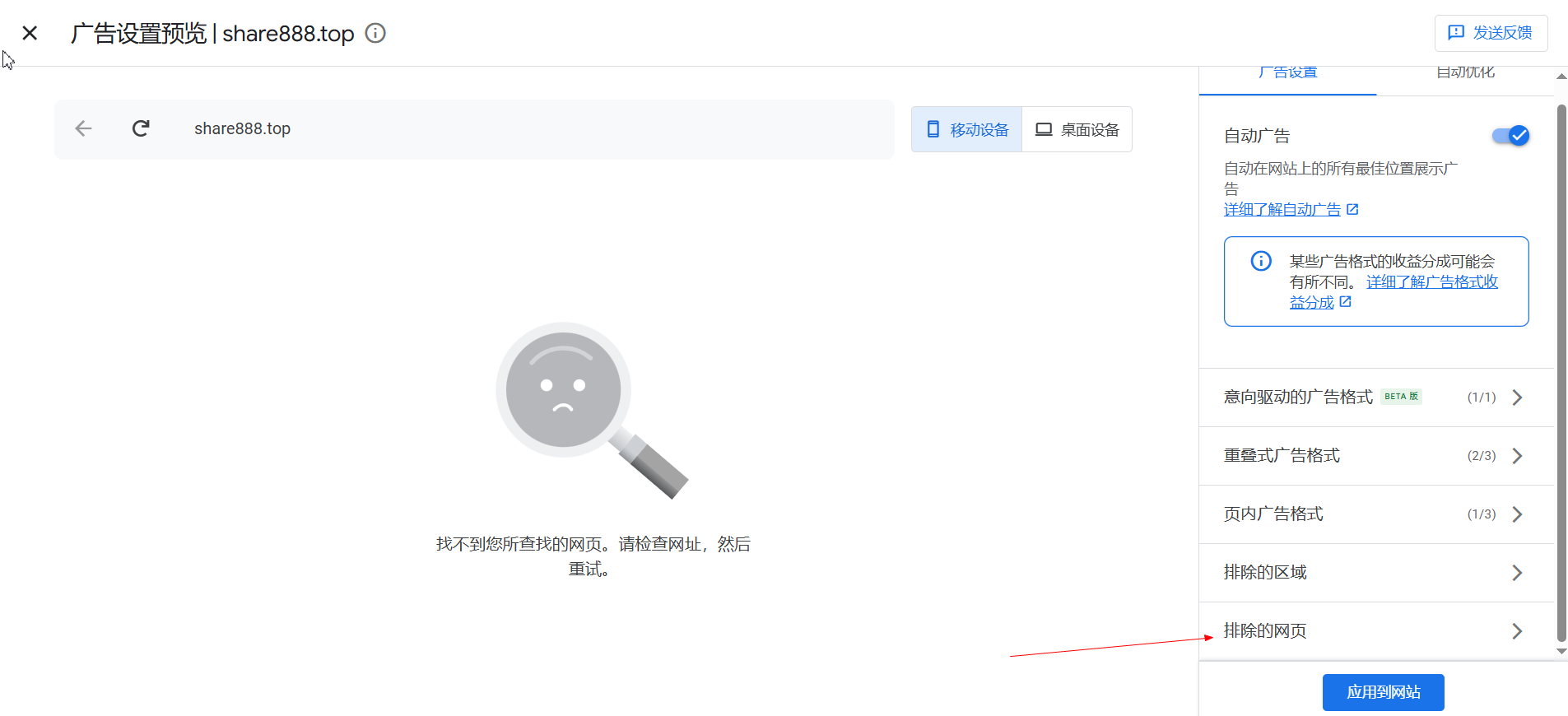
关闭网站自动广告
因为ad是一级域名的,作用于所有的二级域名,但是我不想让某个子网站开启自动广告怎么办?