
autoJs的Ui相关
注意
整个UI编写过程中,有一个非常重要的原则:UI线程中除函数和公用变量外不要写任何流程性质的代码,如果要写流程,必须使用线程。
使用线程时,如果要对UI中的数据进行修改,最好使用下面的方法来执行: ui.run(() => {})
简单的UI
js
"ui";
ui.layout(
<vertical padding="16">
<button id="ok" text="开启任务" w="auto" />
</vertical>
);
ui.ok.on("click", () => {
toast("我被点啦");
threads.start(function () {
//流程代码
ui.run(() => {
//这里写针对UI的操作
ui.ok.setText("停止任务");
});
console.show();
log("test");
});
});悬浮框
js
"ui";
ui.layout(
<vertical>
<button id="showTimeButton" text="显示当前时间" />
</vertical>
);
// 按钮点击事件
ui.showTimeButton.on("click", () => {
// 创建 floaty.rawWindow
let floatyWindow = floaty.window(
<frame gravity="center" bg="#77ff0000">
<text id="timeText"></text>
</frame>
);
// 更新时间文本
setInterval(() => {
let currentTime = new Date().toLocaleTimeString(); // 获取当前时间
ui.run(function () {
floatyWindow.timeText.setText(currentTime); // 设置文本为当前时间
});
}, 1000); // 每秒更新一次时间
// 设置 floaty.rawWindow 的位置
floatyWindow.setPosition(100, 500); // 设置位置,可以根据需要调整
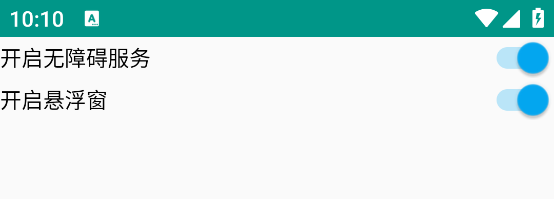
});开启服务

js
"ui";
ui.layout(
<vertical>
<Switch
id="autoService"
text="开启无障碍服务"
checked="{{auto.service != null}}"
/>
<Switch id="autoFloatWindow" text="开启悬浮窗" checked="false" />
</vertical>
);
importClass(android.content.Intent);
importClass(android.net.Uri);
importClass(android.provider.Settings);
//弹出无障碍服务设置
ui.autoService.on("check", function (checked) {
if (checked && auto.service == null) {
app.startActivity({
action: "android.settings.ACCESSIBILITY_SETTINGS",
});
}
if (!checked && auto.service != null) {
auto.service.disableSelf();
}
});
// 当用户回到本界面时,resume事件会被触发
ui.emitter.on("resume", function () {
// 此时根据无障碍服务的开启情况,同步开关的状态
ui.autoService.checked = auto.service != null;
ui.autoFloatWindow.checked = Settings.canDrawOverlays(context);
});
//初始化悬浮框的值
ui.run(() => {
ui.autoFloatWindow.checked = Settings.canDrawOverlays(context);
});
// 申请悬浮窗
ui.autoFloatWindow.on("check", function (widget, checked) {
if (checked) {
// 启动悬浮窗权限设置页面
var intent = new Intent(
Settings.ACTION_MANAGE_OVERLAY_PERMISSION,
Uri.parse("package:" + context.getPackageName())
);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
app.startActivity(intent);
} else {
// 停止悬浮窗
if (auto.service) {
auto.service.disableSelf(); // 禁用服务
}
}
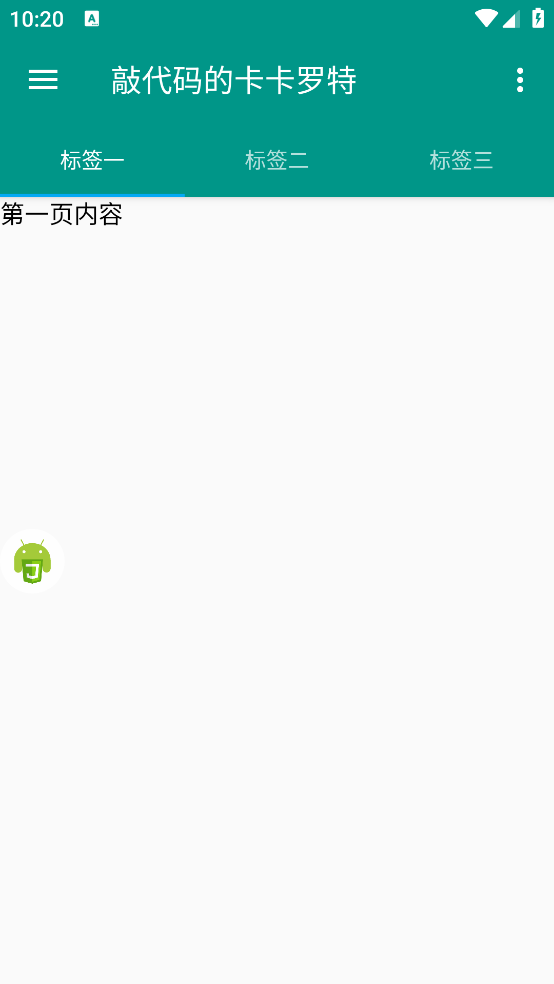
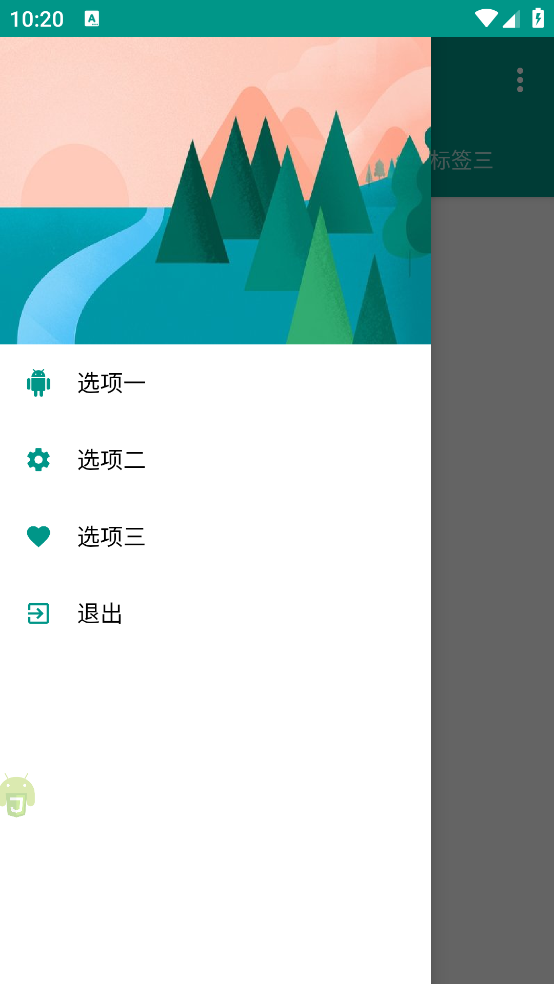
});抽屉布局示例代码


js
"ui";
var color = "#009688";
ui.layout(
<drawer id="drawer">
<vertical>
<appbar>
<toolbar id="toolbar" title="敲代码的卡卡罗特" />
<tabs id="tabs" />
</appbar>
<viewpager id="viewpager">
<frame>
<text text="第一页内容" textColor="black" textSize="16sp" />
</frame>
<frame>
<text text="第二页内容" textColor="red" textSize="16sp" />
</frame>
<frame>
<text text="第三页内容" textColor="green" textSize="16sp" />
</frame>
</viewpager>
</vertical>
<vertical layout_gravity="left" bg="#ffffff" w="280">
<img
w="280"
h="200"
scaleType="fitXY"
src="http://images.shejidaren.com/wp-content/uploads/2014/10/023746fki.jpg"
/>
<list id="menu">
<horizontal bg="?selectableItemBackground" w="*">
<img
w="50"
h="50"
padding="16"
src="{{this.icon}}"
tint="{{color}}"
/>
<text
textColor="black"
textSize="15sp"
text="{{this.title}}"
layout_gravity="center"
/>
</horizontal>
</list>
</vertical>
</drawer>
);
//创建选项菜单(右上角)
ui.emitter.on("create_options_menu", (menu) => {
menu.add("设置");
menu.add("关于");
});
//监听选项菜单点击
ui.emitter.on("options_item_selected", (e, item) => {
switch (item.getTitle()) {
case "设置":
toast("还没有设置");
break;
case "关于":
alert("关于", "Auto.js界面模板 v1.0.0");
break;
}
e.consumed = true;
});
activity.setSupportActionBar(ui.toolbar);
//设置滑动页面的标题
ui.viewpager.setTitles(["标签一", "标签二", "标签三"]);
//让滑动页面和标签栏联动
ui.tabs.setupWithViewPager(ui.viewpager);
//让工具栏左上角可以打开侧拉菜单
ui.toolbar.setupWithDrawer(ui.drawer);
ui.menu.setDataSource([
{
title: "选项一",
icon: "@drawable/ic_android_black_48dp",
},
{
title: "选项二",
icon: "@drawable/ic_settings_black_48dp",
},
{
title: "选项三",
icon: "@drawable/ic_favorite_black_48dp",
},
{
title: "退出",
icon: "@drawable/ic_exit_to_app_black_48dp",
},
]);
ui.menu.on("item_click", (item) => {
switch (item.title) {
case "退出":
ui.finish();
break;
}
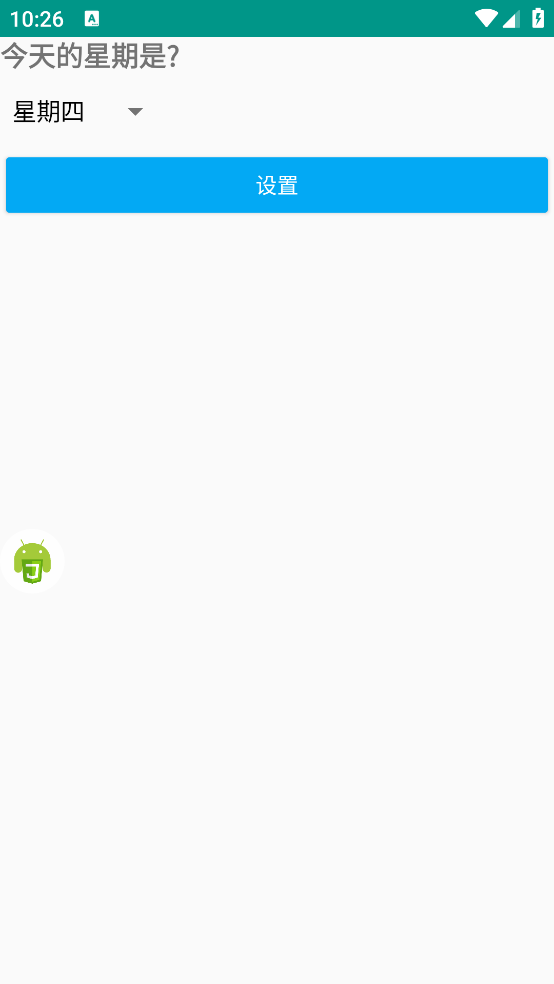
});下拉菜单选项

js
"ui";
ui.layout(
<vertical>
<text id="xiala" text="今天的星期是?" textSize="18sp" textStyle="bold" />
<spinner
id="xuanxiang"
entries="星期一|星期二|星期三|星期四|星期五|星期六|星期天"
w="auto"
/>
<button id="queDing" style="Widget.AppCompat.Button.Colored" text="设置" />
</vertical>
);
ui.queDing.on("click", () => {
let 选项 = ui.xuanxiang.getSelectedItemPosition().toString();
ui.xuanxiang.setSelection(选项);
toastLog("设置成功");
switch (选项) {
case "0":
toastLog("星期一");
break;
case "1":
toastLog("星期二");
break;
case "2":
toastLog("星期三");
break;
case "3":
toastLog("星期四");
break;
case "4":
toastLog("星期五");
break;
case "5":
toastLog("星期六");
break;
case "6":
toastLog("星期天");
break;
}
});勾选框指定选择框

js
"ui";
ui.layout(
<vertical>
<text id="baidu" text="autojs教程网站是:blog.share888.top" autoLink="all" />
<horizontal>
<button
id="queDing"
style="Widget.AppCompat.Button.Colored"
text="确定"
w="auto"
/>
<button
id="quXiao"
style="Widget.AppCompat.Button.Colored"
text="取消"
w="auto"
/>
</horizontal>
<horizontal>
<checkbox id="fxk1" text="选择框1" checked="false" />
<checkbox id="fxk2" text="选择框2" />
</horizontal>
<horizontal>
<vertical>
<radio id="dxk" text="单选框" />
<radio id="dxk1" text="单选框1" />
<radio id="dxk2" text="单选框2" />
<radio id="dxk3" text="单选框3" />
</vertical>
</horizontal>
</vertical>
);
ui.queDing.on("click", () => {
// log(ui.baidu.getText())
// ui.baidu.setText("我被改变了")
if (ui.dxk.isChecked()) {
toastLog("我被选中了");
}
});
ui.fxk1.on("check", () => {
if (ui.fxk1.isChecked()) {
ui.fxk2.setChecked(false);
ui.dxk.setChecked(true);
ui.dxk1.setChecked(false);
ui.dxk2.setChecked(true);
ui.dxk3.setChecked(false);
} else {
ui.dxk.setChecked(false);
ui.dxk2.setChecked(false);
ui.dxk3.setChecked(false);
}
});
ui.fxk2.on("check", () => {
if (ui.fxk2.isChecked()) {
ui.fxk1.setChecked(false);
ui.dxk.setChecked(false);
ui.dxk1.setChecked(true);
ui.dxk2.setChecked(false);
ui.dxk3.setChecked(true);
} else {
ui.dxk1.setChecked(false);
ui.dxk3.setChecked(false);
}
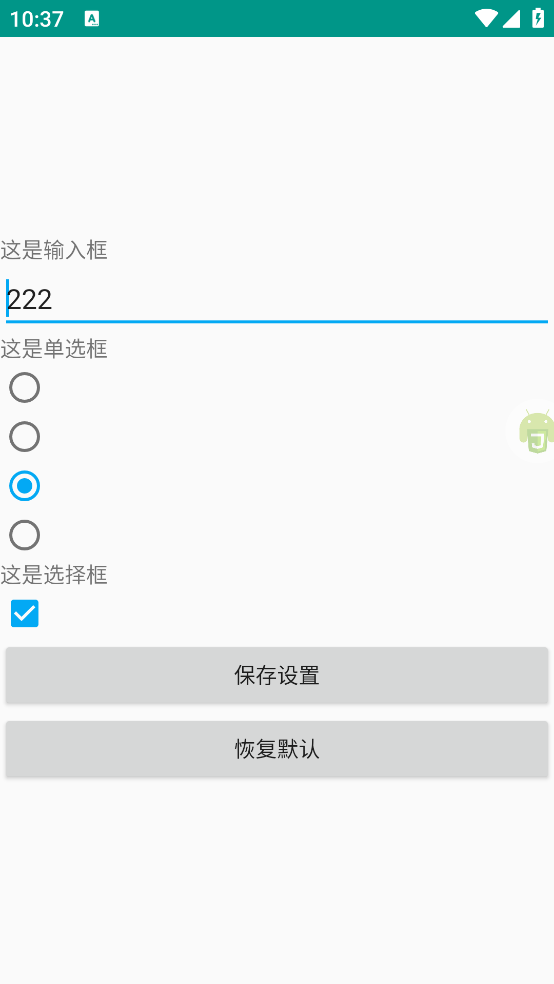
});本地储存保存界面配置

js
"ui";
ui.layout(
<vertical gravity="center">
<text text="这是输入框" />
<input id="i1" />
<text text="这是单选框" />
<radiogroup>
<radio id="r1" />
<radio id="r2" />
<radio id="r3" />
<radio id="r4" />
</radiogroup>
<text text="这是选择框" />
<checkbox id="c1" />
<button id="b1" text="保存设置" />
<button id="b2" text="恢复默认" />
</vertical>
);
// 创建本地存储
var 本地存储 = storages.create("道无涯");
// 输入值的读取与设置
var 输入值 = 本地存储.get("i1");
if (输入值) {
ui.i1.setText(输入值);
}
// 单选值的读取与设置
var 单选1值 = 本地存储.get("r1");
var 单选2值 = 本地存储.get("r2");
var 单选3值 = 本地存储.get("r3");
var 单选4值 = 本地存储.get("r4");
if (单选1值) {
ui.r1.setChecked(单选1值);
}
if (单选2值) {
ui.r2.setChecked(单选2值);
}
if (单选3值) {
ui.r3.setChecked(单选3值);
}
if (单选4值) {
123;
ui.r4.setChecked(单选4值);
}
// 选择值的读取与设置
var 选择值 = 本地存储.get("c1");
if (选择值) {
ui.c1.setChecked(选择值);
}
ui.b1.click(function () {
// 输入值的存储
var 输入值 = ui.i1.text();
本地存储.put("i1", 输入值);
// 单选值的存储
var 单选1值 = ui.r1.isChecked();
var 单选2值 = ui.r2.isChecked();
var 单选3值 = ui.r3.isChecked();
var 单选4值 = ui.r4.isChecked();
本地存储.put("r1", 单选1值);
本地存储.put("r2", 单选2值);
本地存储.put("r3", 单选3值);
本地存储.put("r4", 单选4值);
// 选择值的存储
var 选择值 = ui.c1.isChecked();
本地存储.put("c1", 选择值);
toastLog("已保存界面配置,开始运行脚本");
});
ui.b2.click(function () {
恢复默认数据();
});
function 恢复默认数据() {
本地存储.clear();
toastLog("已恢复默认数据,请退出再重进");
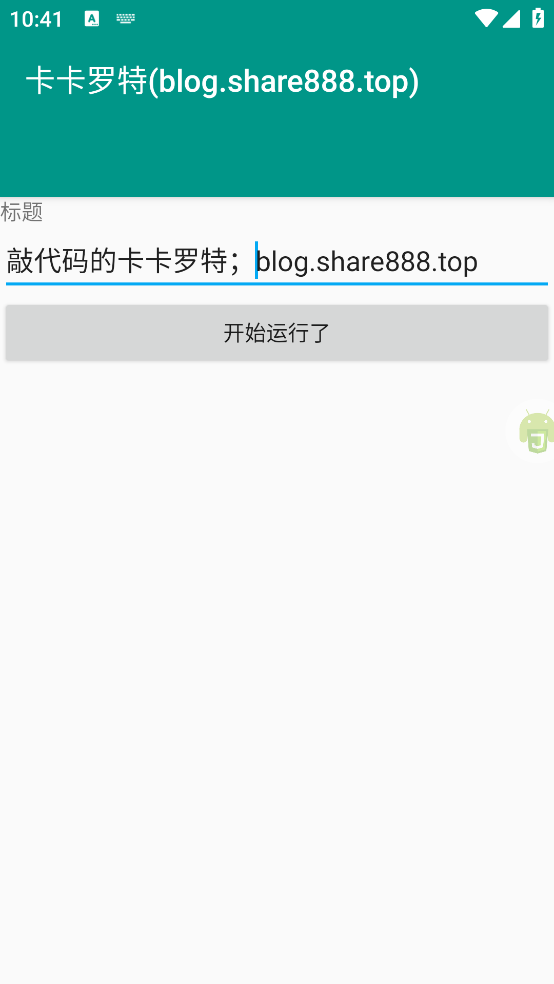
}本地储存保存界面配置2

js
"ui";
ui.layout(
<vertical>
<appbar>
<toolbar title="卡卡罗特(blog.share888.top)" />
<tabs id="tabs" />
</appbar>
<text text="标题" />
<input id="input1" w="*" granity="center" />
<button id="str" text="开始运行了" />
</vertical>
);
let 本地储存 = storages.create("123456789");
let 内容 = 本地储存.get("input1");
if (内容) {
ui.input1.setText(内容);
}
ui.str.click(function () {
let 内容 = ui.input1.text();
本地储存.put("input1", 内容);
threads.start(主线程);
});
function 主线程() {
toastLog("程序运行了");
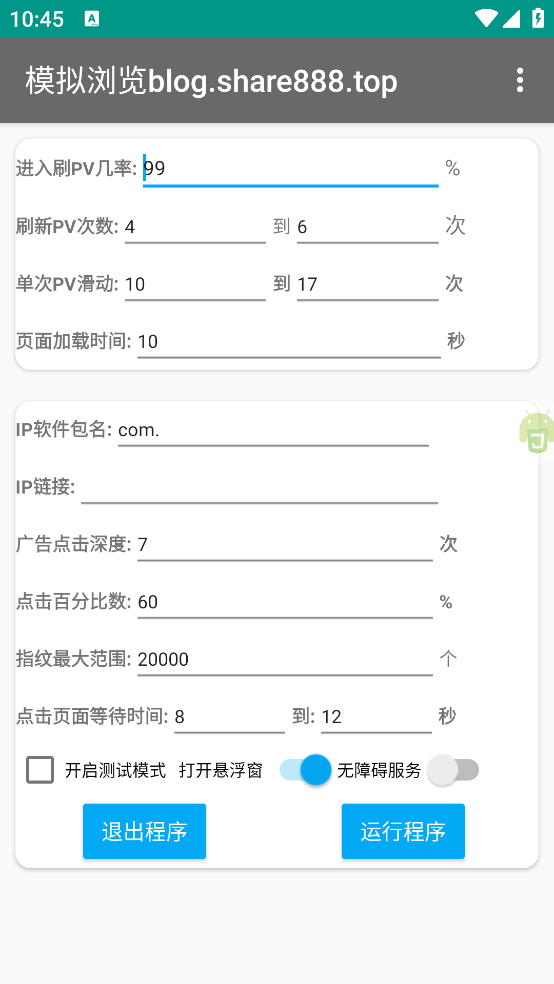
}模拟浏览

js
"ui";
ui.layout(
<vertical>
<appbar>
<toolbar id="toolbar" title="模拟浏览blog.share888.top" bg="#696969" />
</appbar>
<card cardCornerRadius="10" margin="10 10 10 10">
<vertical>
<horizontal>
<text text="进入刷PV几率:" textSize="12sp" textStyle="bold" />
<input text="99" w="200" textSize="13sp" />
<text>%</text>
</horizontal>
<horizontal>
<text text="刷新PV次数:" textSize="12sp" textStyle="bold" />
<input text="4" w="100" textSize="12sp" />
<text text="到" textSize="12sp" />
<input text="6" w="100" textSize="12sp" />
<text text="次" />
</horizontal>
<horizontal>
<text text="单次PV滑动:" textSize="12sp" textStyle="bold" />
<input text="10" w="100" textSize="12sp" />
<text text="到" textSize="12sp" textStyle="bold" />
<input text="17" w="100" textSize="12sp" />
<text text="次" textSize="12sp" textStyle="bold" />
</horizontal>
<horizontal>
<text text="页面加载时间:" textSize="12sp" textStyle="bold" />
<input text="10" w="205" textSize="12sp" />
<text text="秒" textSize="12sp" textStyle="bold" />
</horizontal>
</vertical>
</card>
<card cardCornerRadius="10" margin="10 10 10 10" textSize="12sp">
<vertical>
<horizontal>
<text text="IP软件包名:" textSize="12sp" textStyle="bold" />
<input text="com." w="210" textSize="12sp" />
</horizontal>
<horizontal>
<text text="IP链接:" textSize="12sp" textStyle="bold" />
<input text="" w="240" textSize="12sp" />
</horizontal>
<horizontal>
<text text="广告点击深度:" textSize="12sp" textStyle="bold" />
<input text="7" w="200" textSize="12sp" />
<text text="次" textSize="12sp" textStyle="bold" />
</horizontal>
<horizontal>
<text text="点击百分比数:" textSize="12sp" textStyle="bold" />
<input text="60" w="200" textSize="12sp" />
<text text="%" textSize="12sp" textStyle="bold" />
</horizontal>
<horizontal>
<text text="指纹最大范围:" textSize="12sp" textStyle="bold" />
<input text="20000" w="200" textSize="12sp" />
<text text="个" textSize="12sp" />
</horizontal>
<horizontal>
<text text="点击页面等待时间:" textSize="12sp" textStyle="bold" />
<input text="8" w="80" textSize="12sp" />
<text text="到:" textSize="12sp" textStyle="bold" />
<input text="12" w="80" textSize="12sp" />
<text text="秒" textSize="12sp" textStyle="bold" />
</horizontal>
<horizontal>
<checkbox id="" text="开启测试模式" textSize="11sp" />
<Switch
id="悬浮窗权限"
text=" 打开悬浮窗"
checked="{{(new android.provider.Settings).canDrawOverlays(context) != false}}"
gravity="center"
textSize="11sp"
/>
<Switch
id="autoService"
text="无障碍服务"
checked="{{auto.service != null}}"
gravity="center"
textSize="11sp"
/>
</horizontal>
<horizontal>
<button
style="Widget.AppCompat.Button.Colored"
text="退出程序"
w="auto"
h="auto"
id="退出程序"
marginLeft="40"
/>
<button
style="Widget.AppCompat.Button.Colored"
text="运行程序"
w="auto"
h="auto"
id="运行程序"
marginLeft="80"
/>
</horizontal>
</vertical>
</card>
</vertical>
);
activity.setSupportActionBar(ui.toolbar);
ui.emitter.on("create_options_menu", (menu) => {
menu.add("日志");
});
ui.emitter.on("options_item_selected", (e, item) => {
switch (item.getTitle()) {
case "日志":
app.startActivity("console");
break;
}
e.consumed = true;
});
ui.悬浮窗权限.on("check", function () {
importClass(android.content.Intent);
importClass(android.net.Uri);
importClass(android.provider.Settings);
var intent = new Intent(
Settings.ACTION_MANAGE_OVERLAY_PERMISSION,
Uri.parse("package:" + context.getPackageName())
);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
app.startActivity(intent);
});
ui.autoService.on("check", function (checked) {
if (checked && auto.service == null) {
app.startActivity({
action: "android.settings.ACCESSIBILITY_SETTINGS",
});
}
if (!checked && auto.service != null) {
auto.service.disableSelf();
}
});
ui.emitter.on("resume", function () {
ui.autoService.checked = auto.service != null;
});
ui.运行程序.on("click", function () {
threads.start(function () {
toastLog("你点击了运行程序");
});
});
ui.退出程序.on("click", function () {
toastLog("你点击了退出程序");
exit();
});自定义控制台
用floaty.window实现的,不是用console实现的 
js
// 启用自动执行
auto.waitFor();
//设置运行框标题颜色和字体大小
console.setTitle("敲代码的卡卡罗特", "#ff11ee00", 40);
//设置运行框初始的位置
console.setPosition(400, 100);
//判断运行框是否显示在屏幕上
var isconsoleshow = false;
// 定义开始按钮的响应函数
function startstopButtonClick() {
toast("开始按钮被点击");
// 在这里编写开始按钮被点击后的逻辑
if (window.startstopButton.getText() === "开始") {
//定义开始之后的逻辑
//修改按钮文本为停止
window.startstopButton.setText("停止");
} else {
//点击停止之后的逻辑
//修改按钮文本为开始
window.startstopButton.setText("开始");
}
}
// 定义控制台按钮的响应函数
function consoleButtonClick() {
toast("控制台按钮被点击");
// 在这里编写停止按钮被点击后的逻辑
//这里对控制台状态操作需要启用新线程,否则当场卡死
//暂时还不明白为啥不能在同一个线程改变控制台状态,先这样用着
threads.start(function () {
//如果当前是显示状态则隐藏
if (isconsoleshow) {
console.hide();
//修改标记
isconsoleshow = false;
} else {
//同理
//填true是为了程序关闭时将控制台一同关闭
console.show(true);
isconsoleshow = true;
}
console.setBackgroud("#44000000");
});
}
// 定义退出按钮的响应函数
function exitButtonClick() {
toast("退出按钮被点击");
// 在这里编写退出按钮被点击后的逻辑
//直接结束程序
exit();
}
// 创建UI界面
var window = floaty.window(
//垂直分布
<vertical>
<button id="startstopButton" text="开始" w="auto" h="auto" />
<button id="consoleButton" text="控制台" w="auto" h="auto" />
<button id="exitButton" text="退出" w="auto" h="auto" />
</vertical>
);
// 设置开始停止按钮的点击事件监听器
window.startstopButton.click(() => {
//开始及停止按钮点击处理函数
startstopButtonClick();
});
// 设置控制台按钮的点击事件监听器
window.consoleButton.click(() => {
//控制台按钮点击处理函数
consoleButtonClick();
});
// 设置退出按钮的点击事件监听器
window.exitButton.click(() => {
//退出按钮点击处理函数
exitButtonClick();
});
// 保持程序运行状态,否则会运行完即关闭
setInterval(() => {}, 1000);控件显示隐藏
在 Auto.js 中,inputView.setVisibility(8); 的意思是设置某个视图(inputView)的可见性为 "GONE"。在 Android 开发中,视图的可见性可以通过以下几种常量来定义:
- View.VISIBLE (0): 视图是可见的。
- View.INVISIBLE (4): 视图是不可见的,但仍占据空间。
- View.GONE (8): 视图是不可见的,并且不占据任何空间。
js
"ui";
ui.layout(
<vertical padding="16">
<text text="第一页内容" id="text" />
<button id="ok" text="隐藏文本" w="auto" />
<button id="ok2" text="显示文本" w="auto" />
</vertical>
);
ui.ok.on("click", () => {
ui.text.setVisibility(8);
});
ui.ok2.on("click", () => {
ui.text.setVisibility(0);
});
