
07-react路由
快速开始
shell
# 使用CRA创建项目
npm create-react-app react-router-pro
# 安装最新的ReactRouter包
npm i react-router-dom
# 启动项目
npm run startjsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import { createBrowserRouter, RouterProvider } from "react-router-dom";
const router = createBrowserRouter([
{
path:'/login',
element: <div>登录</div>
},
{
path:'/article',
element: <div>文章</div>
}
])
ReactDOM.createRoot(document.getElementById('root')).render(
<RouterProvider router={router}/>
)路由导航
声明式导航
声明式导航是指通过在模版中通过 组件描述出要跳转到哪里去,比如后台管理系统的左侧菜单通常使用这种方式进行
jsx
import { Link } from "react-router-dom";
<Link to="/article" >文章</Link>编程式导航
编程式导航是指通过 useNavigate 钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转,比如想在登录请求完毕之后跳转就可以选择这种方式,更加灵活
jsx
import { Link, useNavigate } from 'react-router-dom'
const Login = () => {
const navigate = useNavigate()
return (
<div>
我是登录页
{/* 声明式的写法 */}
<Link to="/article">跳转到文章页</Link>
{/* 命令式的写法 */}
<button onClick={() => navigate('/article')}>跳转到文章页</button>
</div>
)
}
export default Login导航传参
分为 searchParams传参 和 params传参
jsx
import Login from '../page/Login'
import Article from '../page/Article'
import { createBrowserRouter, createHashRouter } from 'react-router-dom'
const router = createBrowserRouter([
{
path: '/login',
element: <Login />
},
{
path: '/article/:id/:name',
element: <Article />
},
])
export default routerjsx
import { Link, useNavigate } from 'react-router-dom'
const Login = () => {
const navigate = useNavigate()
return (
<div>
我是登录页
<button onClick={() => navigate('/article?id=1001&name=jack')}>searchParams传参</button>
<button onClick={() => navigate('/article/1001/jack')}>params传参</button>
</div>
)
}
export default Login接收
jsx
import { useParams, useSearchParams } from "react-router-dom"
const Article = () => {
// useSearchParams 传参接收
// const [params] = useSearchParams()
// const id = params.get('id')
// const name = params.get('name')
// useParams 传参接收
const params = useParams()
const id = params.id
const name = params.name
return <div>我是文章页{id}-{name}</div>
}
export default Article嵌套路由配置
 这个是常用的后台架构,一个大的Layout,里面分左右组件,左边是菜单,右边是内容
这个是常用的后台架构,一个大的Layout,里面分左右组件,左边是菜单,右边是内容
Outlet 标签是 二级路由的入口
jsx
import Layout from '../page/Layout'
import Board from '../page/Board'
import About from '../page/About'
import { createBrowserRouter } from 'react-router-dom'
const router = createBrowserRouter([
{
path: '/',
element: <Layout />,
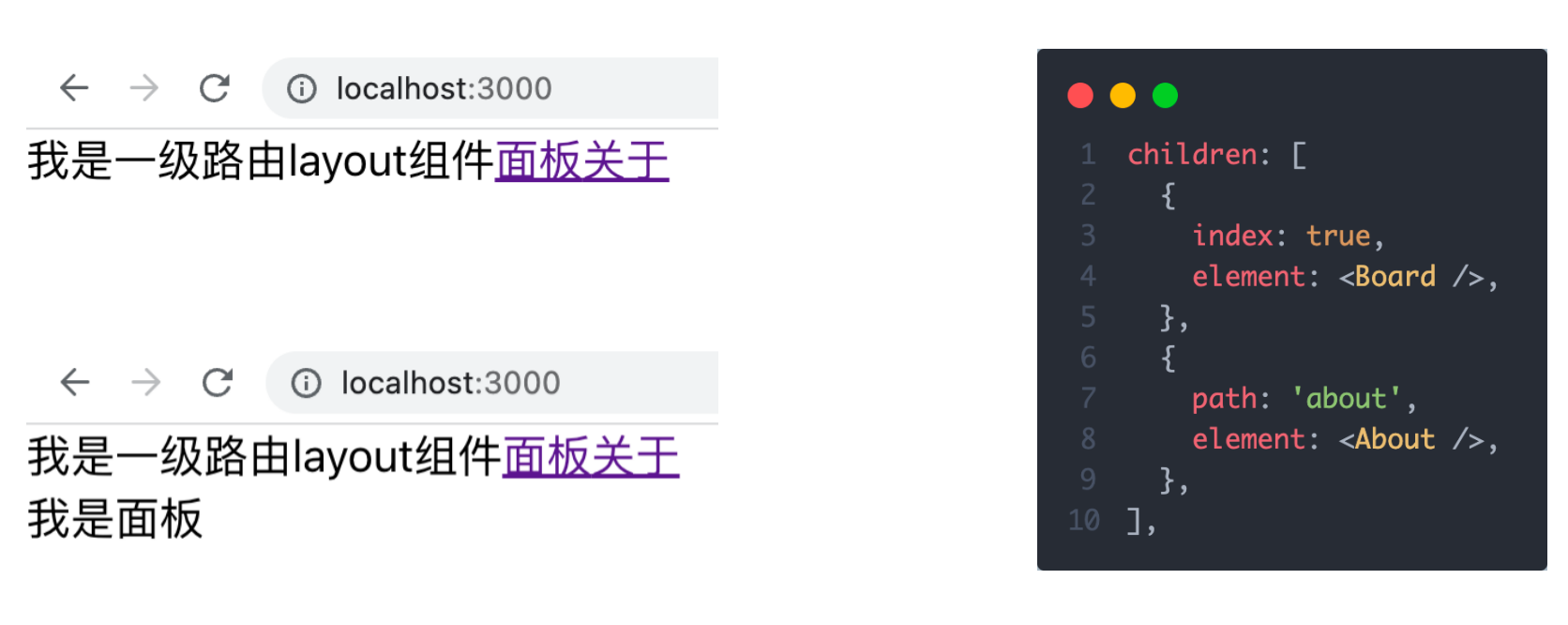
children: [
// 设置为默认二级路由 一级路由访问的时候,它也能得到渲染
{
index: true,
element: <Board />
},
{
path: 'about',
element: <About />
}
]
},
])
export default routerLayout.js
jsx
import { Link, Outlet } from "react-router-dom"
const Layout = () => {
return (
<div>
我是一级路由layout组件
<Link to="/">面板</Link>
<Link to="/about">关于</Link>
{/* 配置二级路由的出口 */}
<Outlet />
</div>
)
}
export default Layout默认二级路由
当访问的是一级路由时,默认的二级路由组件可以得到渲染,只需要
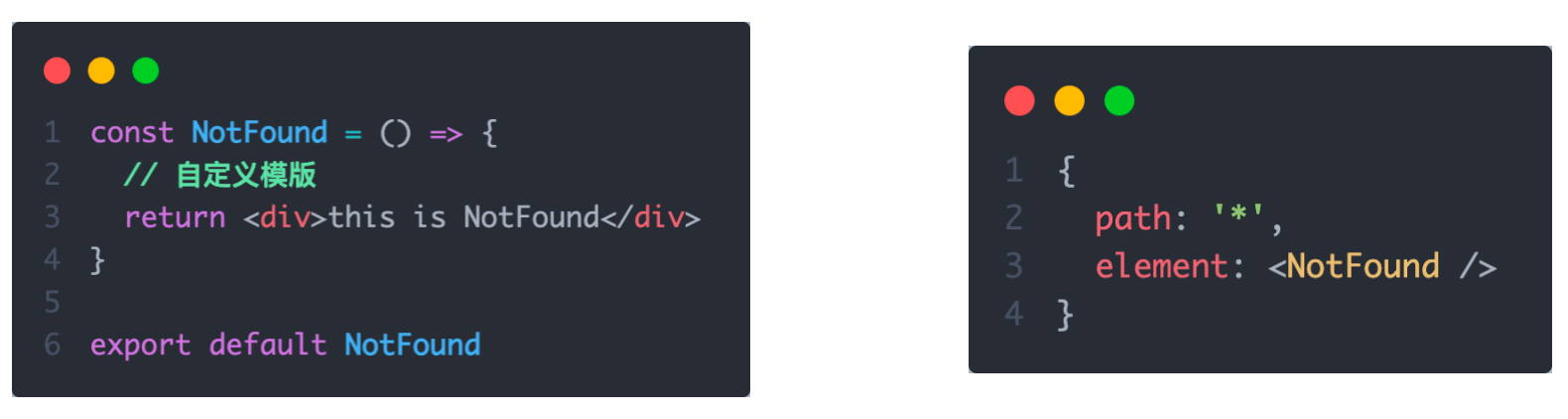
404路由配置
场景:当浏览器输入url的路径在整个路由配置中都找不到对应的 path,为了用户体验,可以使用 404 兜底组件进行渲染
实现步骤:
- 准备一个NotFound组件
- 在路由表数组的末尾,以*号作为路由path配置路由

俩种路由模式
各个主流框架的路由常用的路由模式有俩种,history模式和hash模式, ReactRouter分别由 createBrowerRouter 和 createHashRouter 函数负责创建
| 路由模式 | url表现 | 底层原理 | 是否需要后端支持 |
|---|---|---|---|
| history | url/login | history对象 + pushState事件 | 需要 |
| hash | url/#/login | 监听hashChange事件 | 不需要 |
jsx
import Layout from '../page/Layout'
import Board from '../page/Board'
import About from '../page/About'
import { createBrowserRouter, createHashRouter } from 'react-router-dom'
const router = createBrowserRouter([
{
path: '/',
element: <Layout />,
children: [
// 设置为默认二级路由 一级路由访问的时候,它也能得到渲染
{
index: true,
element: <Board />
},
{
path: 'about',
element: <About />
}
]
},
])
export default router
