
08-打包配置
因为create-react-app创建的项目是一个黑盒子,webpack是在里面已经封装好的,所以我们如果想自定义配置的话,需要特殊配置下。
webpack打包
自定义打包
- 路径解析配置(webpack),把 @/ 解析为 src/
- 路径联想配置(VsCode),VsCode 在输入 @/ 时,自动联想出来对应的 src/下的子级目录
 配置步骤:
配置步骤:
- 安装craco npm i -D @craco/craco
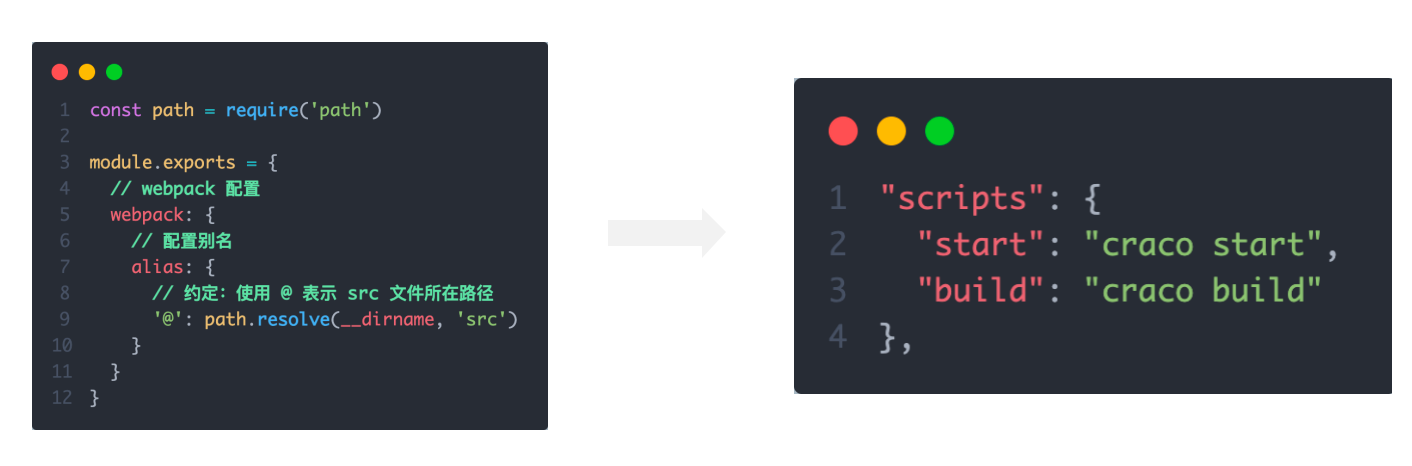
- 项目根目录下创建配置文件 craco.config.js
- 配置文件中添加路径解析配置
- 包文件中配置启动和打包命令

联想路径配置
配置步骤:
- 根目录下新增配置文件 - jsconfig.json
- 添加路径提示配置
json
{
"compilerOptions":{
"baseUrl":"./",
"paths":{
"@/*":[
"src/*"
]
}
}
}
